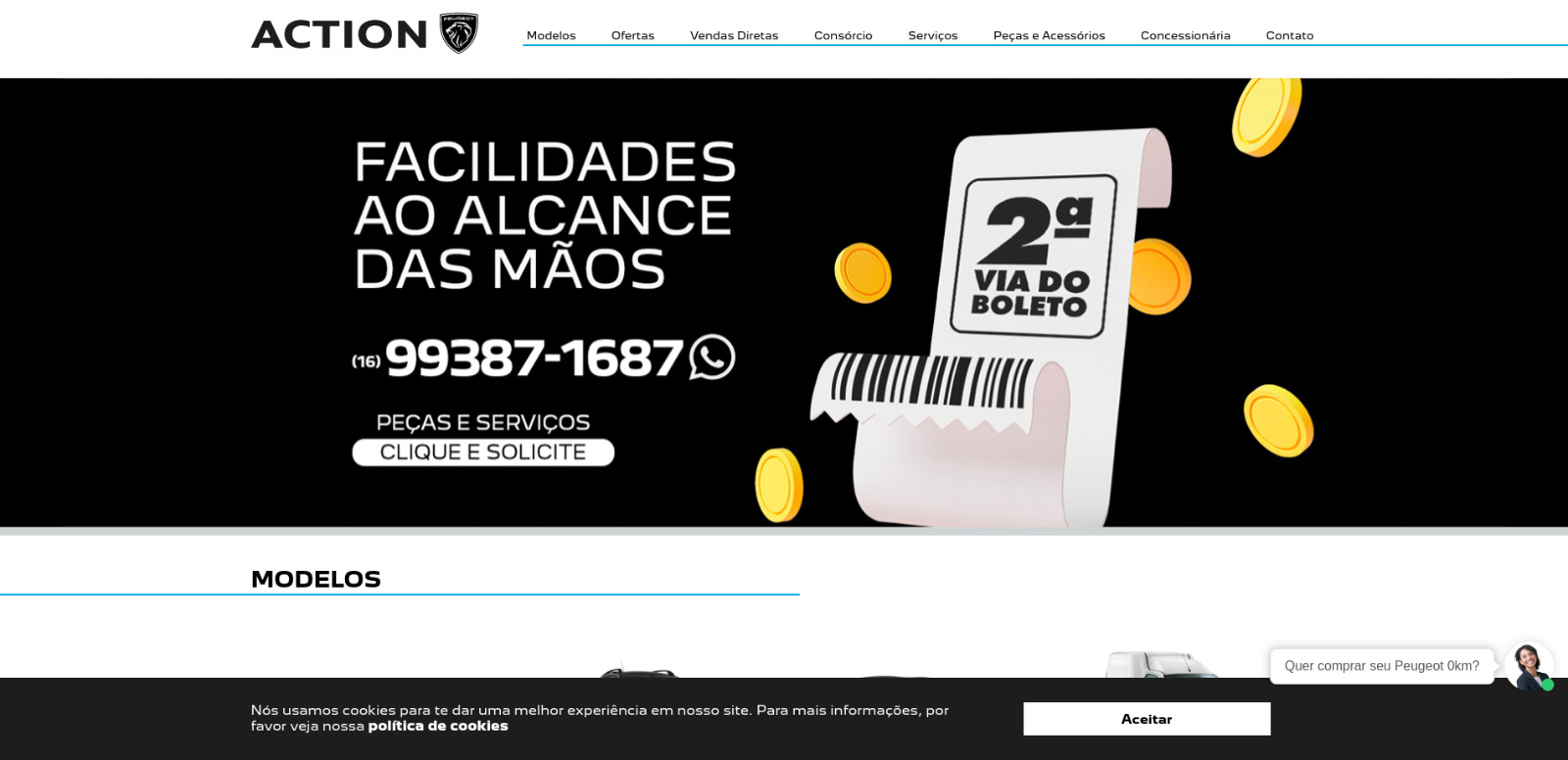
Action Peugeot

Catálogo de Produtos Online e Site Institucional
Esta plataforma foi projetada para oferecer uma experiência de navegação rápida e intuitiva para veículos da Peugeot na região de Ribeirão Preto, modernizando o projeto legado da concessionária com as tecnologias mais recentes. O projeto inclui as seguintes funcionalidades:
- Catálogo de Produtos: Com filtros avançados e funcionalidades de pesquisa aprimoradas.
- Páginas Institucionais: Destacando os serviços, a história e a identidade da concessionária.
- Integração com CRM: Para gestão eficiente de clientes e leads.
- Integração com Sistema de Estoque: Conectando-se à API de gestão de estoque Volvo Thor.
- Painel Administrativo: Para gerenciar banners promocionais e atualizar o linktree da concessionária.
Desafios e Soluções
Um dos principais desafios foi criar um sistema de catálogo completo ao atualizar para a versão mais recente do Next.js 15. Para isso, refatoramos o código legado e migramos o projeto para TypeScript, garantindo um código mais seguro e escalável. Além disso, implementamos um sistema de cache que melhorou consideravelmente o desempenho da aplicação.
Tecnologias Utilizadas
- Frontend: Next.js para renderização no lado do servidor, otimizando SEO e o desempenho geral.
- Backend: Node.js com Express para gerenciamento de dados e integração com o sistema de estoque da Peugeot.
- Banco de Dados: PostgreSQL para armazenamento confiável de dados e sincronização com o sistema de estoque.
- Integração: Com o sistema de gestão de estoque da Peugeot e o CRM da concessionária.
- NextAuth: Para autenticação e controle de acesso ao painel administrativo.
Resultados
Após o lançamento, a plataforma registrou um aumento de 20% nas conversões de clientes em relação à solução anterior. O tempo de carregamento da página inicial foi reduzido em 60%, oferecendo uma experiência de usuário muito mais fluida. Além disso, o tráfego orgânico cresceu 25%, destacando o impacto das melhorias de SEO implementadas.
Lições Aprendidas
Este projeto reforçou a importância de um design responsivo aliado a uma arquitetura escalável. Também aprimorou nosso entendimento sobre otimização de performance em aplicações Next.js de grande escala. Por fim, aprendemos valiosas lições sobre como alinhar SEO e funcionalidades avançadas para atender ao mercado automotivo com excelência.
Outros Projetos

Croasonho
Site institucional e cardápio online para a Croasonho, uma rede de franquias especializada em croissants e milkshakes.

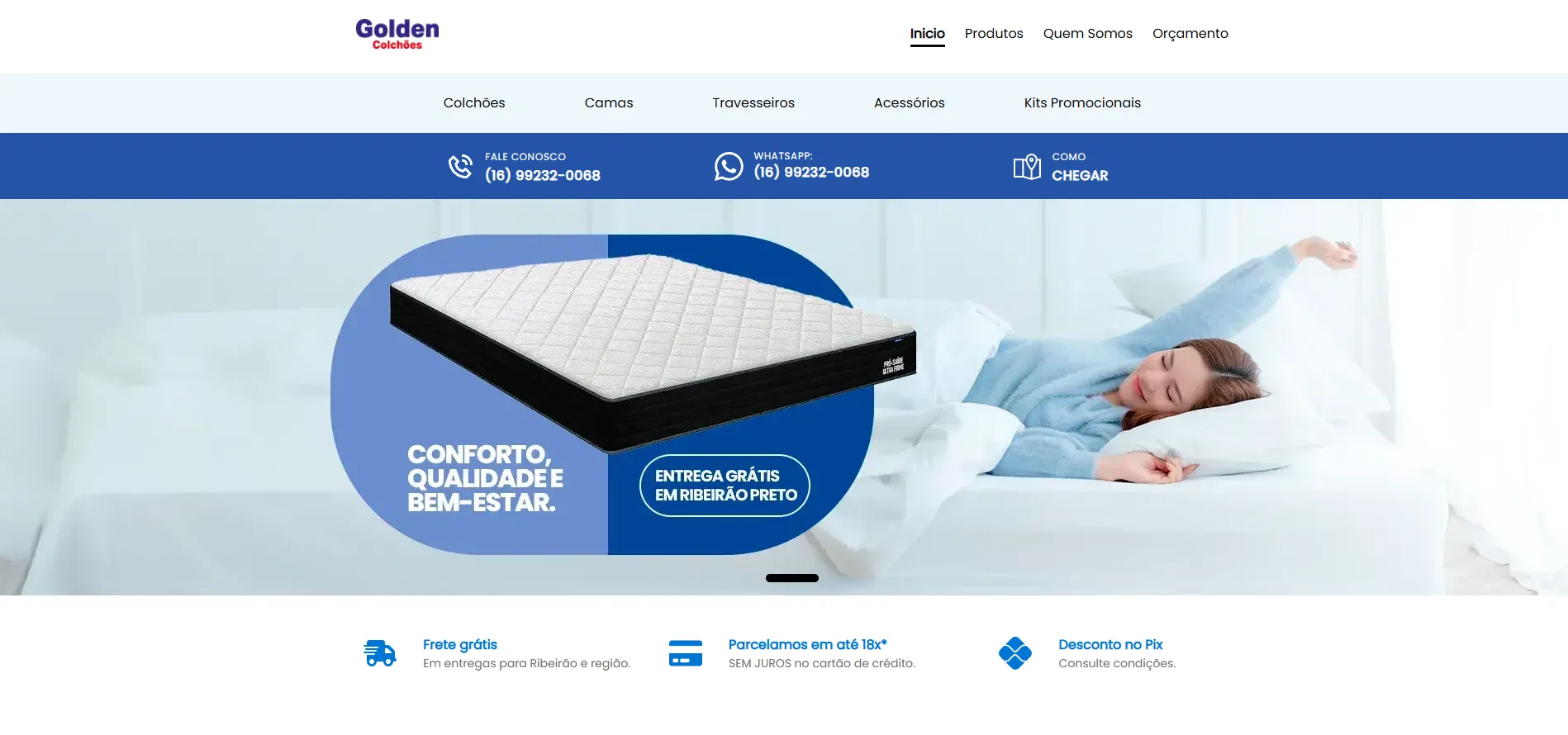
Golden Colchões
Uma plataforma de comércio eletrônico de colchões, com um design moderno e responsivo.

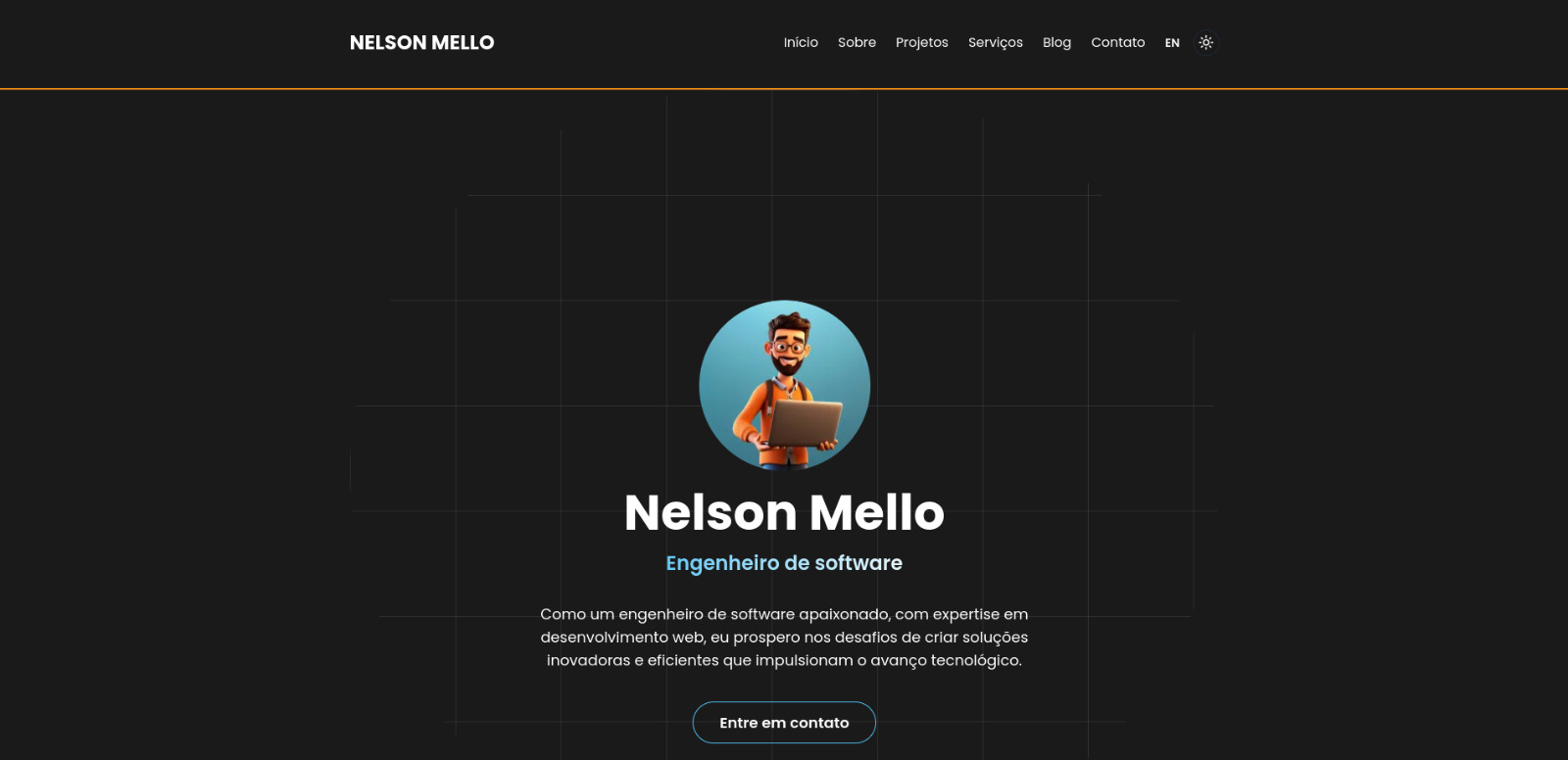
Nelson Mello - Site Principal
Meu site pessoal para portfólio e blog, compartilhando minha jornada como engenheiro de software, meus projetos e minhas experiências.
