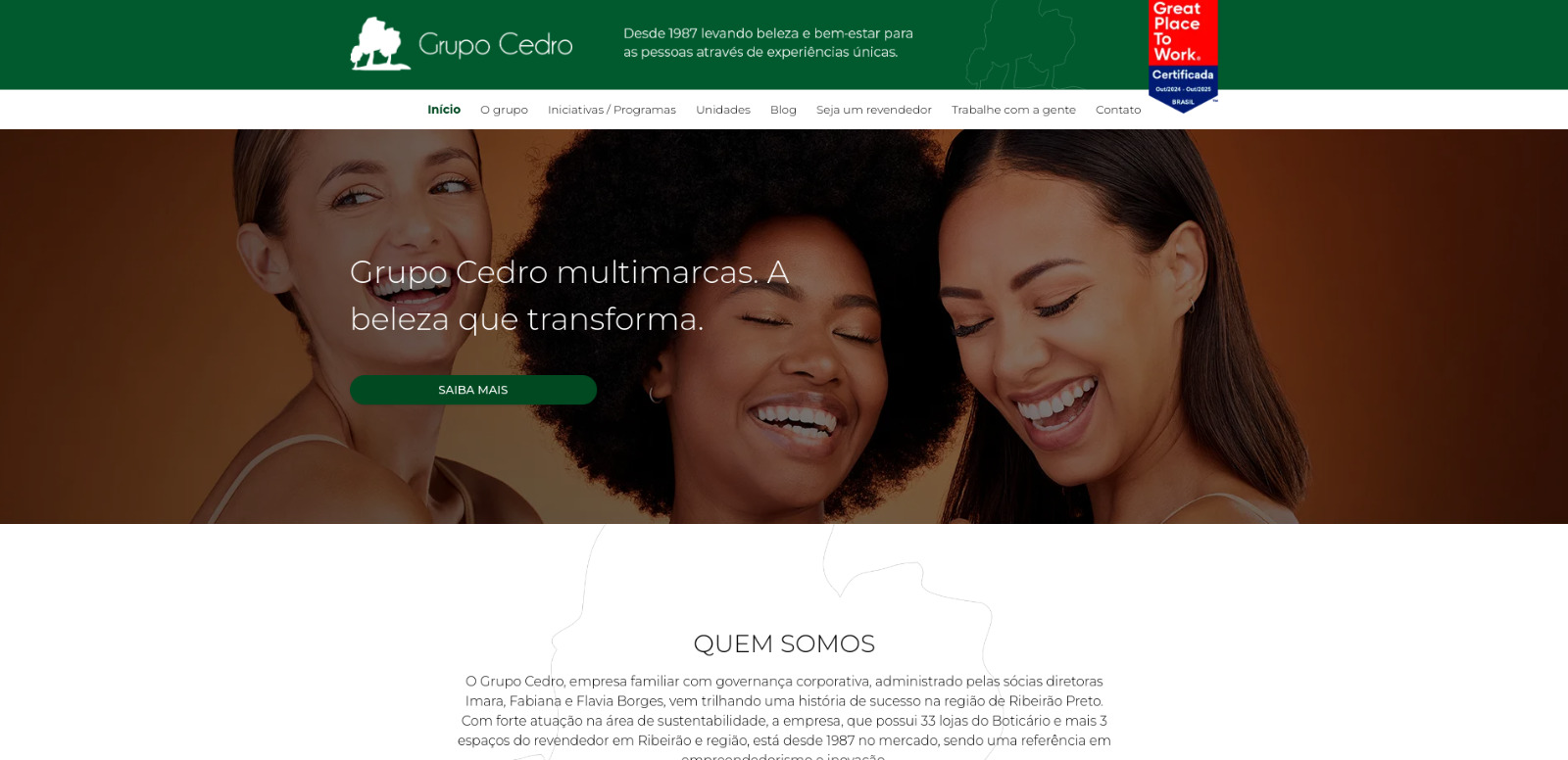
Grupo Cedro

Plataforma Digital para Beleza e Estética
Este projeto foi desenvolvido para fortalecer a presença digital do Grupo Cedro, uma referência no mercado de beleza e estética, com mais de 30 lojas em Ribeirão Preto e região. A plataforma foi projetada para destacar marcas renomadas como O Boticário, Eudora, Quem Disse, Berenice? e UOI, além de oferecer conteúdo relevante por meio de um blog integrado.
Principais Funcionalidades
- Páginas Institucionais: Apresentando os valores, a missão e a rede de lojas do grupo.
- Blog com Dicas de Beleza: Conteúdo curado para engajar usuários e melhorar o SEO.
- Representação Multimarcas: Design moderno que valoriza a identidade de cada marca sob o guarda-chuva do Grupo Cedro.
- Painel Administrativo: Facilitando a gestão de publicações no blog, conteúdos promocionais e informações das lojas.
- Design Responsivo: Otimizado para desktop e dispositivos móveis, atendendo às expectativas dos amantes da beleza em qualquer lugar.
Desafios e Soluções
-
Destaque para Múltiplas Marcas
Criar uma interface coesa que permita que cada marca mantenha sua identidade, sem perder a estética geral do Grupo Cedro. Isso foi alcançado com o uso do Inertia.js e React, que proporcionaram componentes dinâmicos e reutilizáveis. -
Gestão de Conteúdo Simplificada
Implementação de um painel administrativo intuitivo com Laravel e MySQL, permitindo que a equipe de marketing gerencie os conteúdos de forma independente, sem a necessidade de suporte técnico. -
Otimização de Performance
Priorizando alta performance, utilizamos Node.js para compilar e servir os ativos de forma eficiente, garantindo carregamento rápido das páginas e uma experiência fluida para os usuários.
Tecnologias Utilizadas
- Frontend: React.js e TypeScript para interfaces dinâmicas e interativas.
- Backend: Laravel (PHP) para uma lógica robusta e segura no lado do servidor.
- Banco de Dados: MySQL para gerenciamento confiável das informações.
- Framework de Integração: Inertia.js para transições suaves entre frontend e backend.
Resultados
- Maior Engajamento dos Usuários: A interação no blog aumentou em 35%, refletindo a relevância da estratégia de conteúdo.
- Atualizações de Conteúdo Simplificadas: As tarefas administrativas foram reduzidas em 40%, permitindo que a equipe foque no engajamento dos clientes.
- Crescimento do Tráfego Orgânico: A visibilidade nos mecanismos de busca aumentou em 25%, atraindo novos visitantes e consolidando a presença digital do grupo.
Lições Aprendidas
Este projeto destacou a importância de flexibilidade em plataformas multimarcas, onde o equilíbrio entre consistência e individualidade é essencial. Além disso, reforçou o valor de um design responsivo e de uma estratégia de conteúdo bem estruturada para atender ao dinâmico mercado de beleza.
Outros Projetos

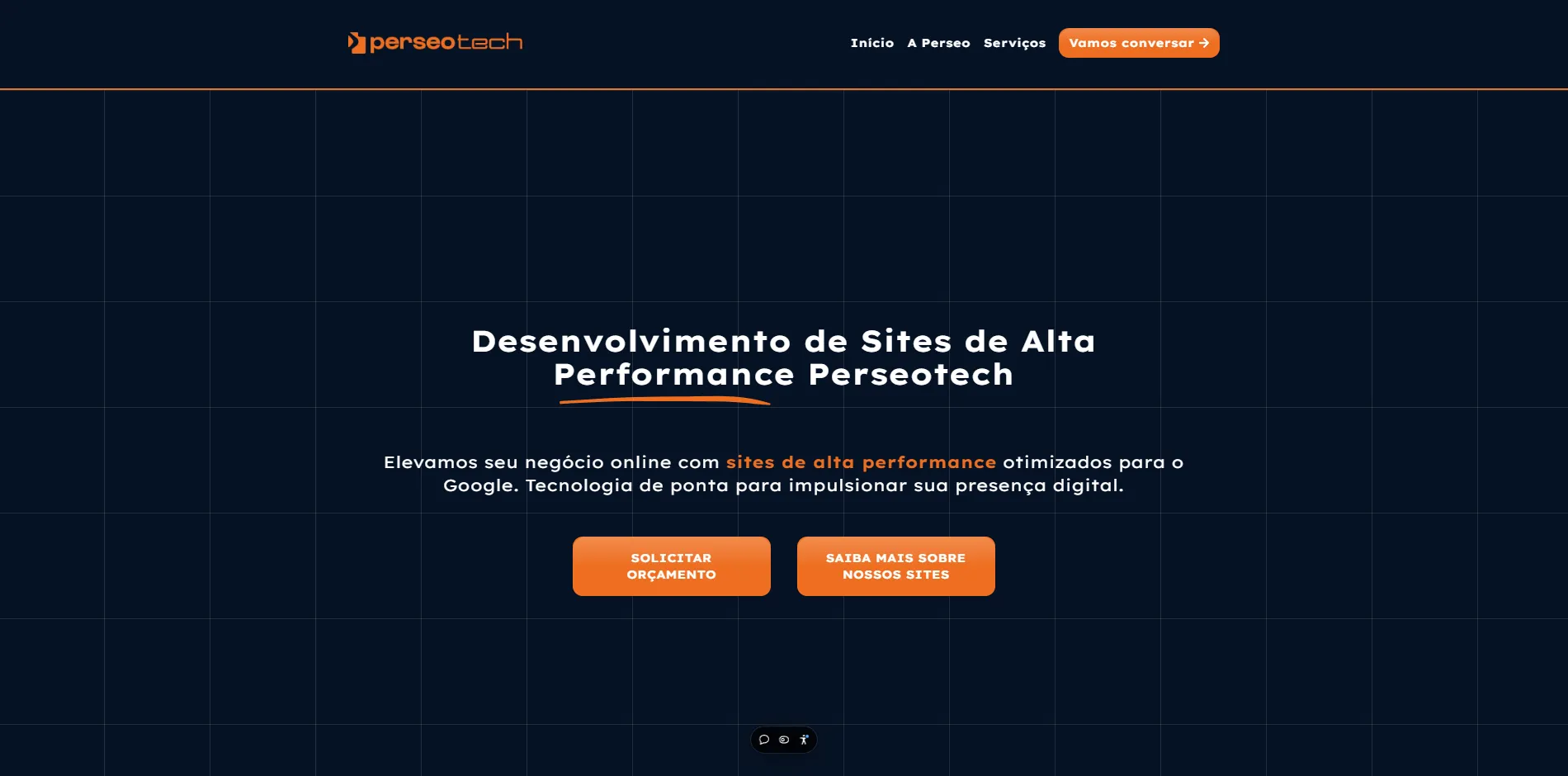
Perseotech
Site institucional para uma agência de marketing digital.

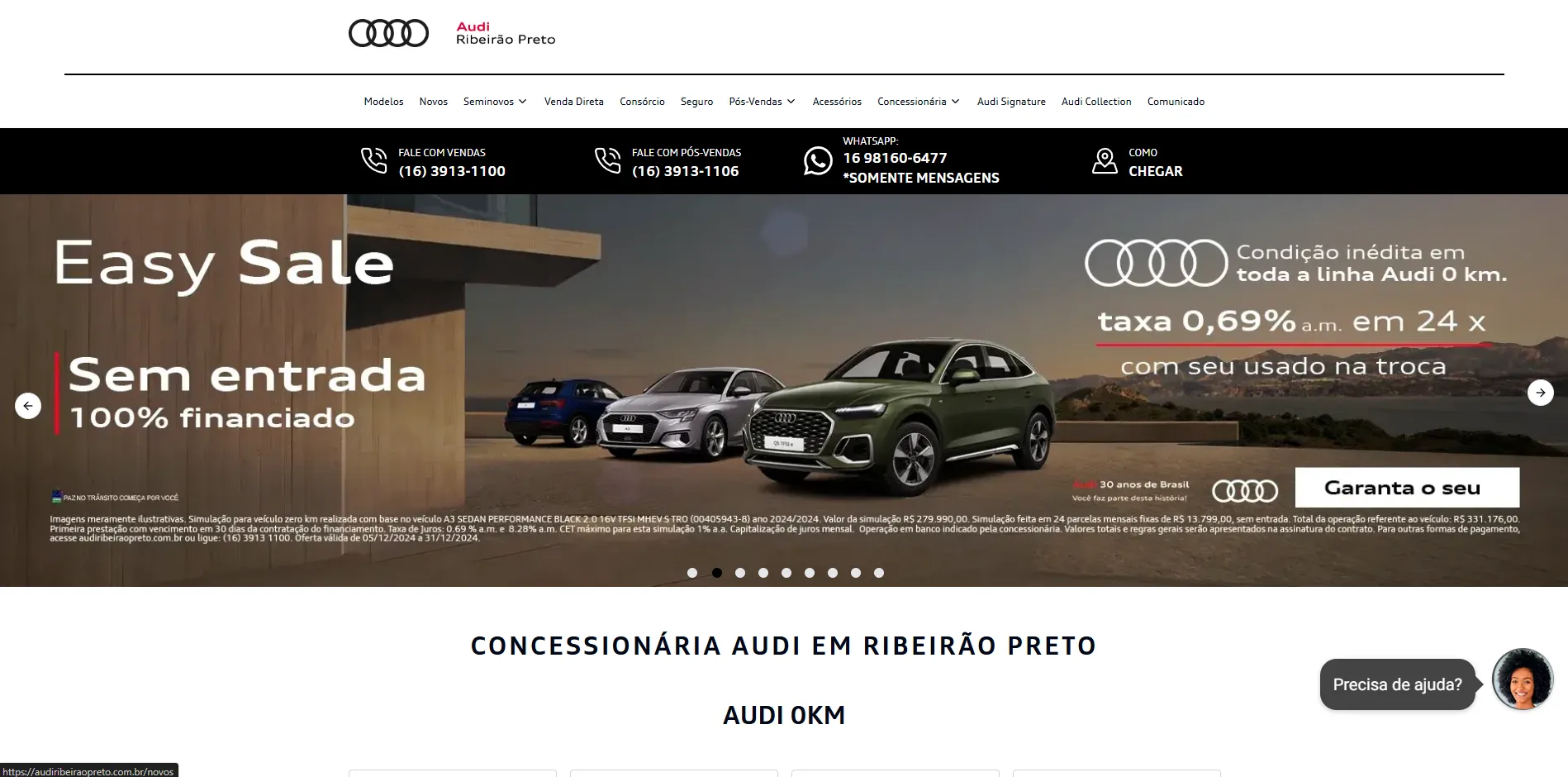
Audi Ribeirão Preto
Site insttucional e catálogo de produtos para a Audi na região de Ribeirão Preto - SP.

World Wildlife Fund - Conservação da Vida Selvagem
Projeto desenvolvido para o WWF, a principal organização de conservação da vida selvagem e proteção de espécies ameaçadas.
