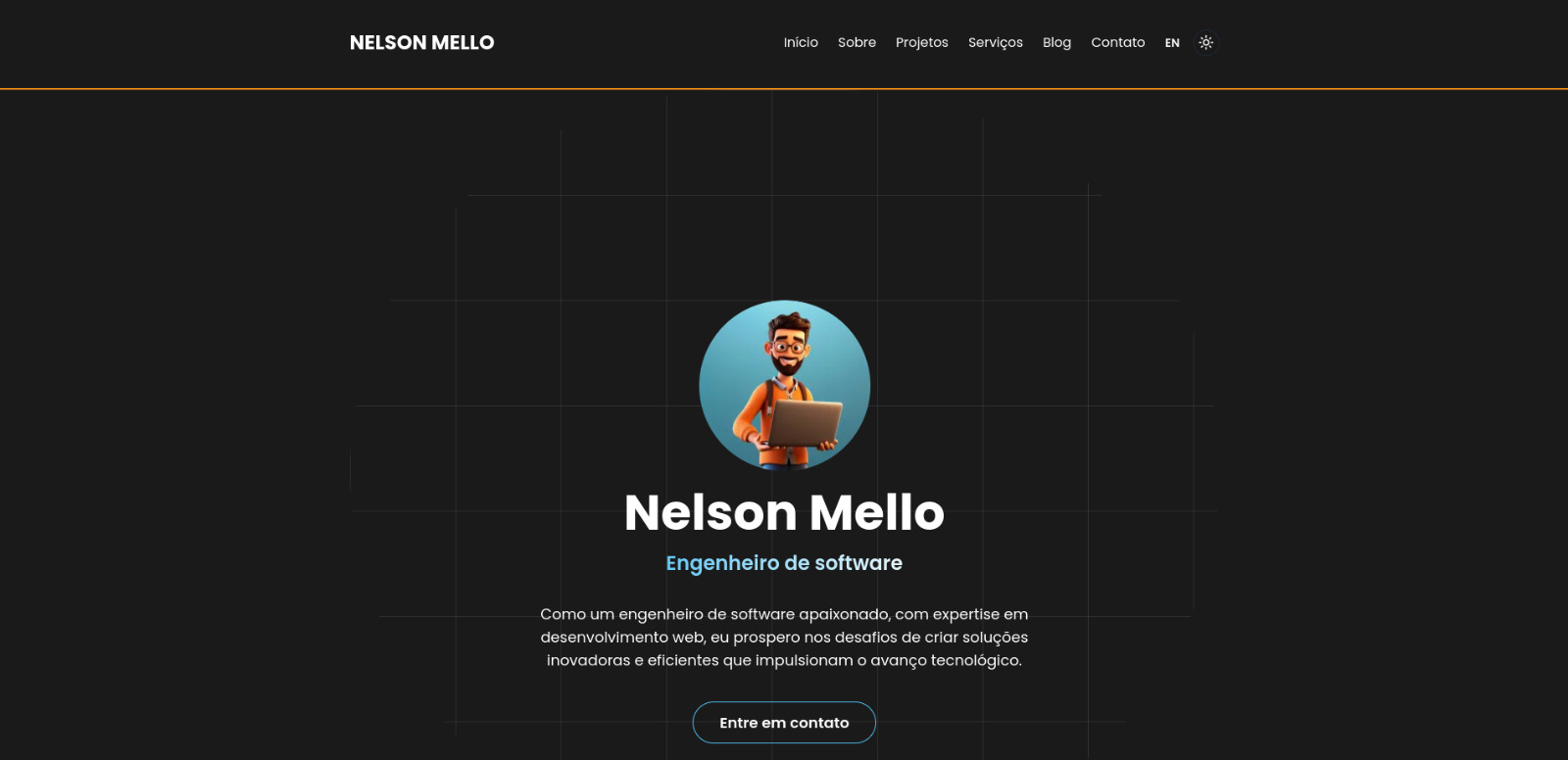
Nelson Mello - Site Principal

Um Portfólio para Conectar e Inspirar
Este é meu site pessoal, projetado para destacar minha trajetória como engenheiro de software, apresentar meus projetos e compartilhar insights no blog. Cada detalhe foi pensado para refletir meu estilo de desenvolvimento e a dedicação aos detalhes, com uma interface moderna, intuitiva e responsiva.
Principais Funcionalidades
- Seção de Projetos: Desenvolvida utilizando o sistema de blog estático do Astro, exibe projetos com descrições detalhadas e links diretos para demonstrações ou repositórios no GitHub.
- Blog: Gerenciado pelo CMS Storyblok, permite que eu publique artigos técnicos e reflexões de forma eficiente.
- Formulários de Contato: Validados com Zod e enviados por e-mail utilizando Nodemailer, integrado a uma rota de API personalizada no site.
- Animações Suaves: Criadas com Framer Motion, adicionando uma camada de interatividade e dinamismo à experiência do usuário.
Tecnologias Utilizadas
- Framework: Astro.build, com suporte a React.js para componentes dinâmicos e reutilizáveis.
- Estilização: TailwindCSS combinado com Shadcn UI para criar um design moderno e consistente.
- Validação: Zod para validações robustas e seguras nos formulários.
- CMS: Storyblok para gestão de conteúdo do blog, permitindo flexibilidade e eficiência.
- Hospedagem: Vercel, garantindo tempos de resposta rápidos e alta disponibilidade.
- Animações: Framer Motion para transições suaves e melhorar a experiência do usuário.
Desafios e Soluções
-
Integração de Ferramentas Modernas
Um dos desafios foi integrar múltiplas ferramentas modernas, como o CMS Storyblok e o Framer Motion, em um único fluxo de trabalho. Resolvi isso utilizando a modularidade do Astro e sua excelente compatibilidade com React.js. -
Formulários de Contato Dinâmicos e Seguros
Criei um sistema de API no próprio site para enviar os dados dos formulários por e-mail utilizando Nodemailer, mantendo a segurança e simplicidade no back-end. -
Blog Estático com Flexibilidade
Utilizei o sistema de blog estático do Astro para a seção de projetos e o CMS Storyblok para o blog principal, permitindo que cada área do site tenha a abordagem mais eficiente.
Resultados
- Experiência Rápida e Dinâmica: O site carrega rapidamente devido à utilização do Astro e da hospedagem na Vercel.
- Interatividade Melhorada: As animações com Framer Motion garantem uma experiência de navegação diferenciada e imersiva.
- Facilidade de Atualização: A gestão de conteúdo pelo Storyblok simplifica a publicação de novos artigos no blog.
Lições Aprendidas
Este projeto foi uma oportunidade incrível para aprofundar meu domínio em Astro e em ferramentas modernas como Zod, Framer Motion e Storyblok. Além disso, mostrou a importância de unir um design atraente com uma experiência de usuário fluida, reforçando meu compromisso em criar soluções que inspiram confiança e criatividade.
Outros Projetos

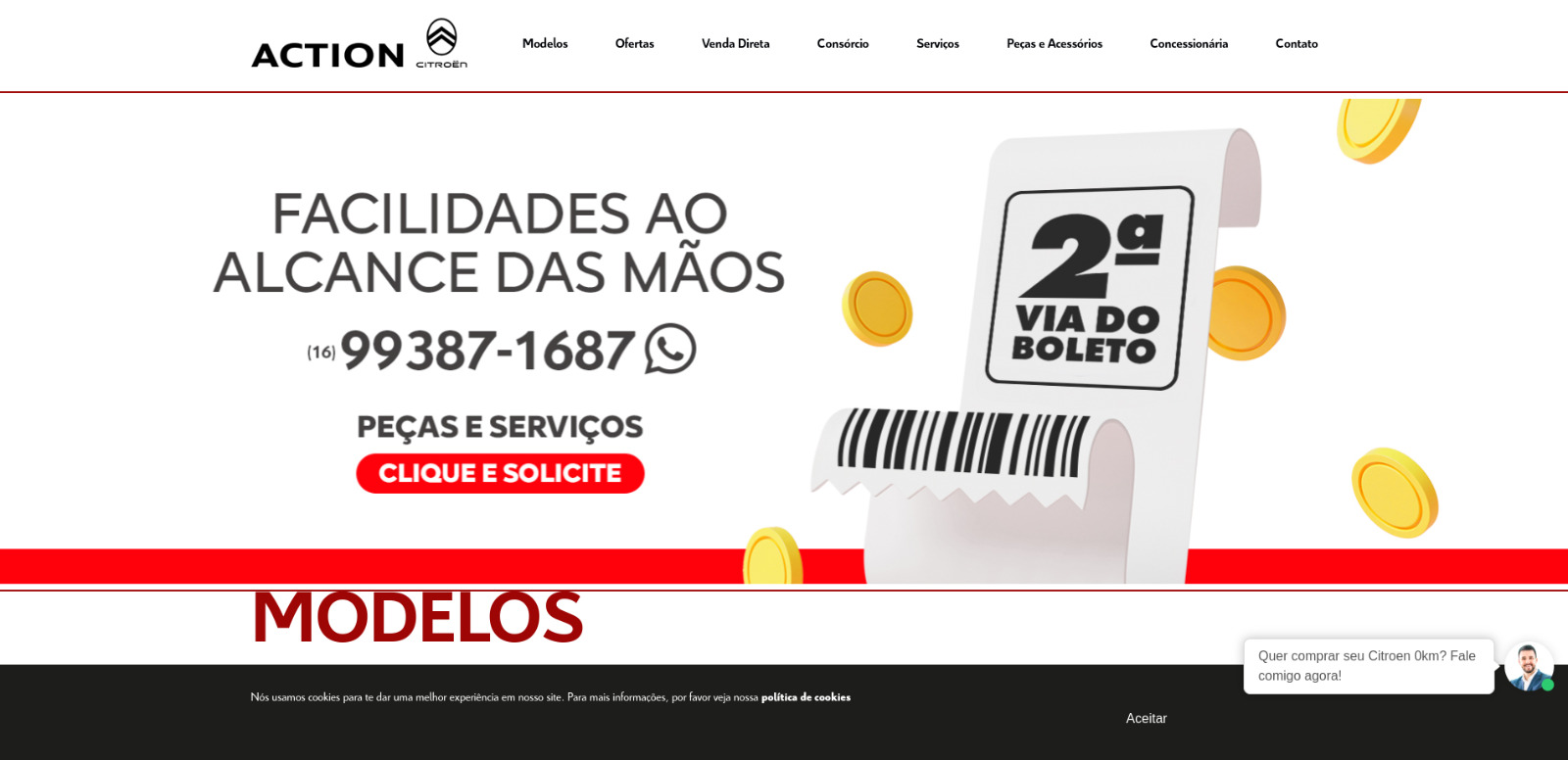
Action Citroen
Site institucional e catálogo de produtos para a Action Citroen na região de Ribeirão Preto - SP.

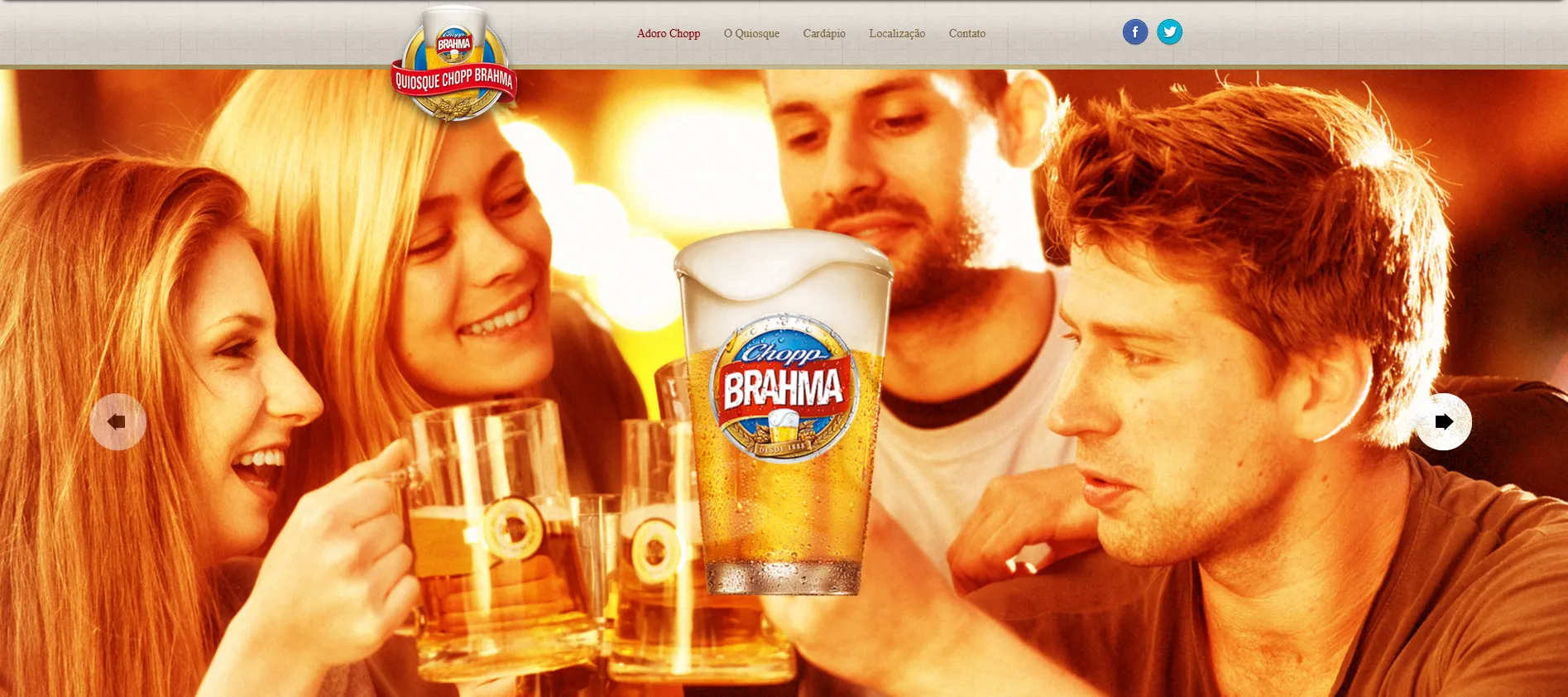
Quiosque Brahma
Site institucional e cardápio online para o Quiosque Brahma em Caxias do Sul.

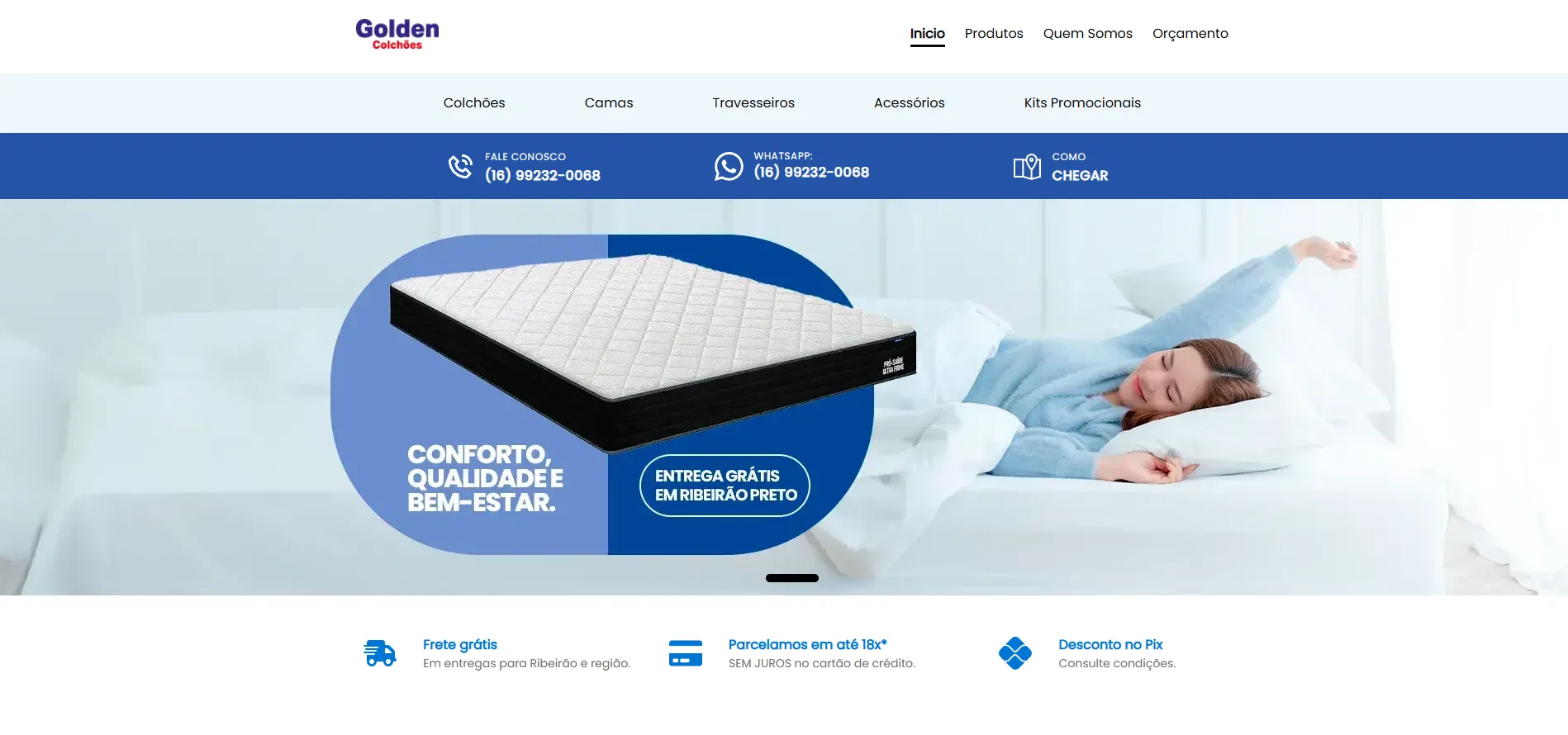
Golden Colchões
Uma plataforma de comércio eletrônico de colchões, com um design moderno e responsivo.
