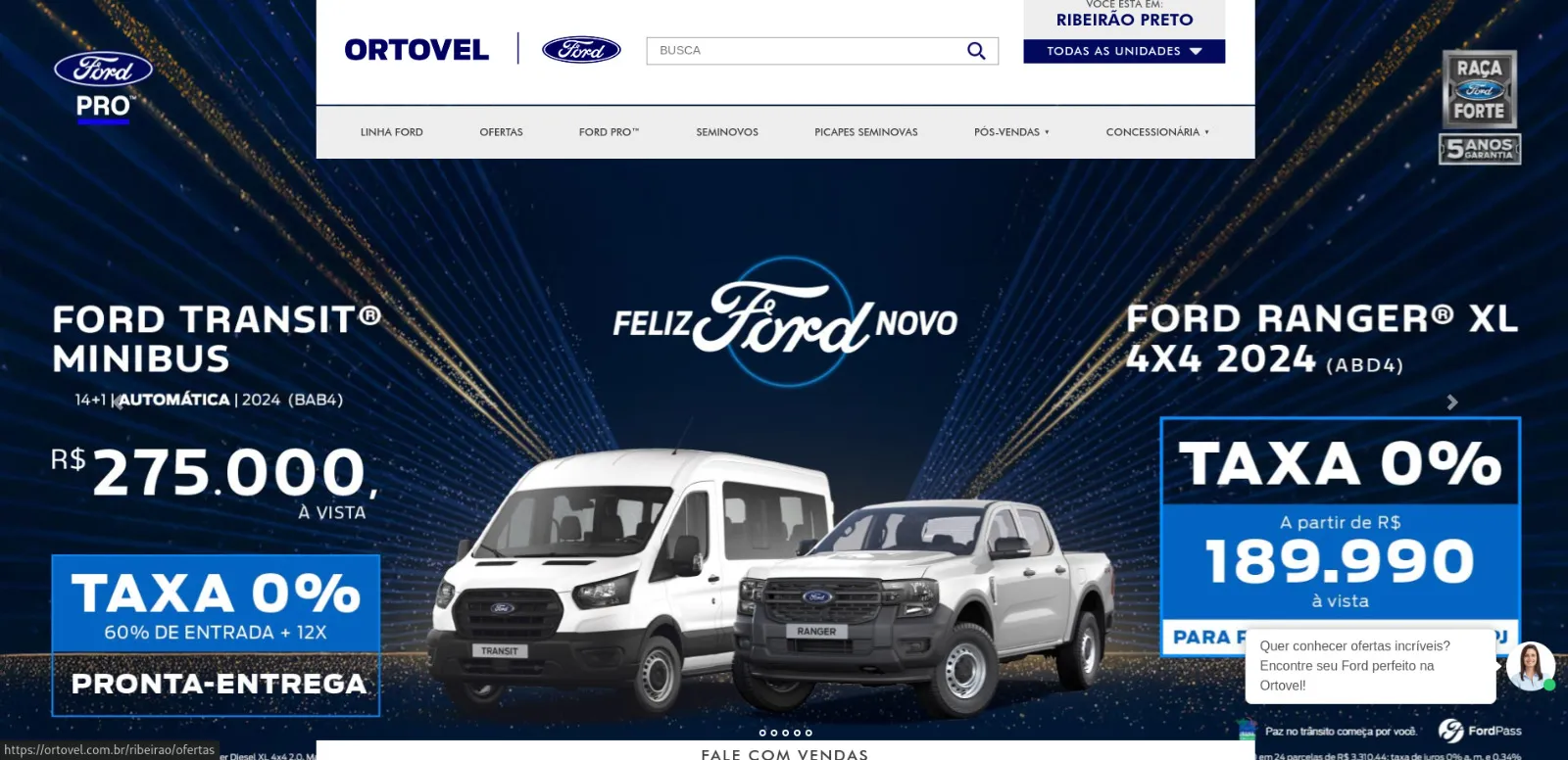
Ortovel Ford

A Modern Platform for an Enhanced Experience
The Ortovel Ford project was designed to modernize the dealership’s digital presence, offering customers an institutional website with a complete and user-friendly vehicle catalog. The redesign focused on performance, scalability, and aligning the visual identity with the Ford brand.
Key Features
- Updated Vehicle Catalog: Showcasing Ford’s latest models with detailed specifications, high-quality images, and smart filters.
- Institutional Pages: Providing information about Ortovel’s history, locations, and available services.
- Customized Admin Panel: Allows Ortovel’s team to manage promotional banners, available vehicles, and customer contacts effortlessly.
- Responsive Design: Optimized for both mobile and desktop devices, ensuring accessibility across all screens.
Technologies Used
- Framework: Next.js for server-side rendering and SEO optimization.
- Frontend: React.js and Styled Components for a modern and dynamic interface.
- Backend: Node.js for integration with internal stock management and CRM systems.
- Language: TypeScript for improved type safety and maintainable code.
- Styling: Custom CSS to ensure alignment with Ford’s visual identity.
Challenges and Solutions
-
Performance and SEO
Ensuring the site was fast and well-ranked on search engines was a primary challenge. We implemented image optimization, dynamic caching, and server-side rendering with Next.js to achieve these goals. -
Dynamic Content Management
A custom admin panel was essential for enabling the Ortovel team to manage the vehicle catalog and promotional banners in real time without technical support. -
Visual Identity and Consistency
Styling was handled with Styled Components, allowing for consistent theme application and simplifying future design updates.
Results
- Increased Conversions: Online inquiries grew by 20%, driven by the intuitive design and improved features.
- Performance Improvements: Page load times decreased by 40%, enhancing user experience significantly.
- Scalability Secured: The modern codebase supports future integrations and feature additions without compromising performance.
Lessons Learned
This project highlighted the importance of modern tools like Next.js and TypeScript in delivering a scalable and high-performance digital solution. It also emphasized the need for intuitive administrative interfaces to empower dealership teams.
Other Projects

GT8 Caoa Chery
Institutional website and product catalog for GT8 Caoa Chery, showcasing vehicles and services in Ribeirão Preto, Brazil.

Omoda & Jaecoo Now - Launch in Ribeirão Preto
Institutional site for the new Omoda & Jaecoo dealership, specializing in hybrid and 100% electric vehicles in the Ribeirão Preto region.

Volvo Thor
Institutional website and product catalog for Volvo Thor in the Ribeirão Preto - SP region.
