Ortovel Ford

Uma Plataforma Moderna para uma Experiência Superior
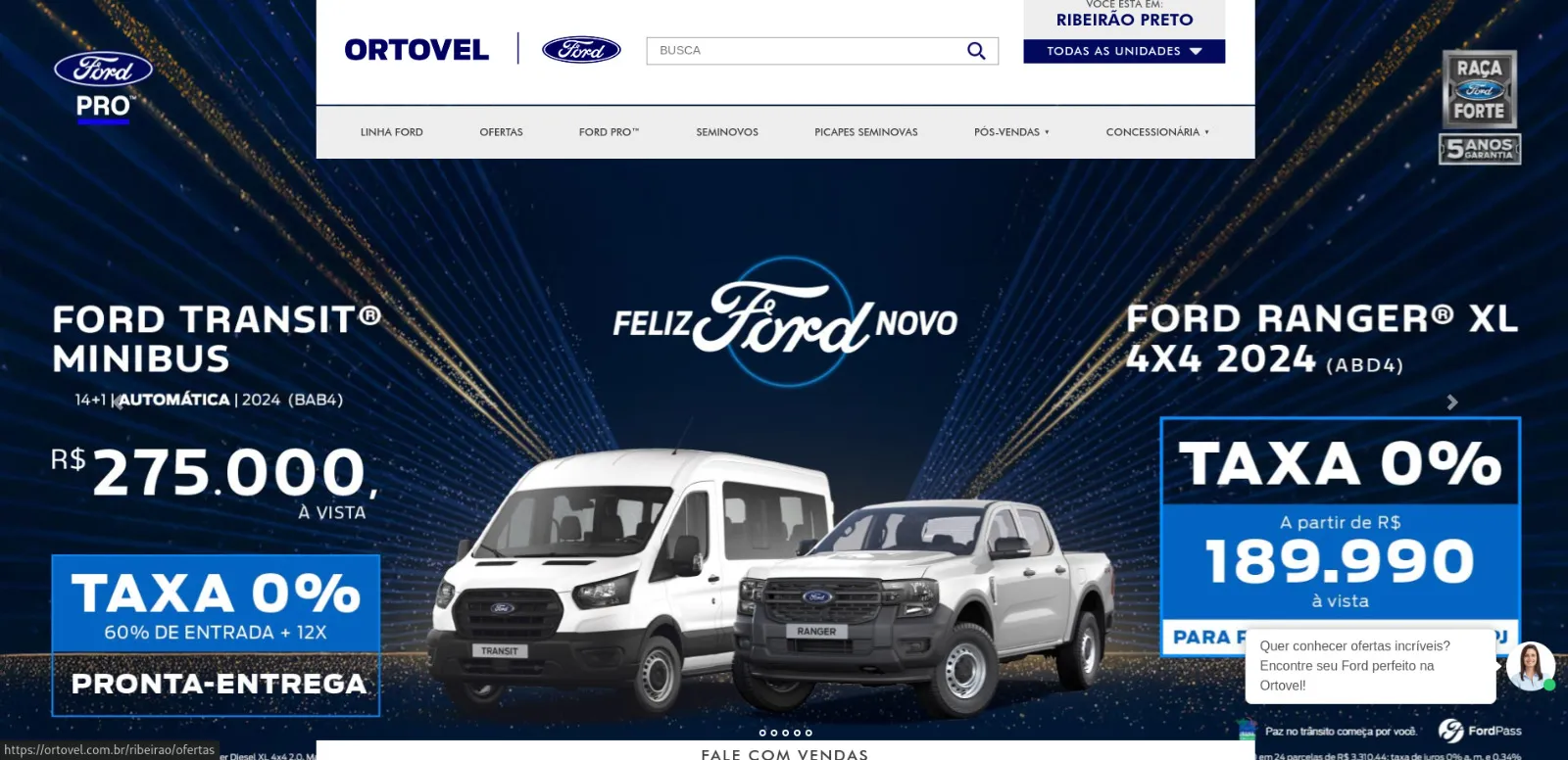
O projeto Ortovel Ford foi desenvolvido para modernizar a presença digital da concessionária, oferecendo aos clientes um site institucional com um catálogo de veículos completo e de fácil navegação. A reformulação focou em desempenho, escalabilidade e uma identidade visual alinhada à marca Ford.
Principais Funcionalidades
- Catálogo de Veículos Atualizado: Apresentando os modelos mais recentes da Ford, com especificações detalhadas, imagens de alta qualidade e filtros inteligentes.
- Páginas Institucionais: Informações sobre a história da Ortovel, localizações e serviços disponíveis.
- Painel Administrativo Personalizado: Permite à equipe da Ortovel gerenciar banners promocionais, veículos disponíveis e contatos de clientes.
- Design Responsivo: Uma experiência otimizada para dispositivos móveis e desktops, garantindo acessibilidade em qualquer tela.
Tecnologias Utilizadas
- Framework: Next.js para renderização no lado do servidor e otimização de SEO.
- Frontend: React.js e Styled Components para uma interface moderna e dinâmica.
- Back-end: Node.js para integração com sistemas internos de gerenciamento de estoque e CRM.
- Linguagem: TypeScript para maior segurança de tipos e manutenibilidade do código.
- Estilização: CSS customizado, garantindo alinhamento com a identidade visual da Ford.
Desafios e Soluções
-
Desempenho e SEO
Um dos principais desafios foi garantir que o site fosse rápido e bem ranqueado nos motores de busca. Para isso, implementamos otimização de imagens, cache dinâmico e renderização server-side com Next.js. -
Gestão de Conteúdo Dinâmico
A criação de um painel administrativo customizado foi essencial para que a equipe da Ortovel pudesse gerenciar o catálogo de veículos e banners promocionais em tempo real, sem a necessidade de suporte técnico. -
Identidade Visual e Consistência
A estilização foi feita utilizando Styled Components, permitindo a aplicação consistente de temas e facilitando futuras mudanças no design.
Resultados
- Aumento na Conversão: Houve um crescimento de 20% nas consultas online, impulsionado pelo design intuitivo e funcionalidades aprimoradas.
- Melhoria no Desempenho: O tempo de carregamento do site foi reduzido em 40%, contribuindo para uma melhor experiência do usuário.
- Escalabilidade Garantida: A base de código moderna suporta futuras integrações e adições de funcionalidades sem comprometer o desempenho.
Lições Aprendidas
O projeto destacou a importância de ferramentas modernas, como Next.js e TypeScript, para entregar uma solução digital escalável e de alto desempenho. Também reforçou a necessidade de interfaces administrativas intuitivas para facilitar a gestão por parte da equipe da concessionária.
Outros Projetos

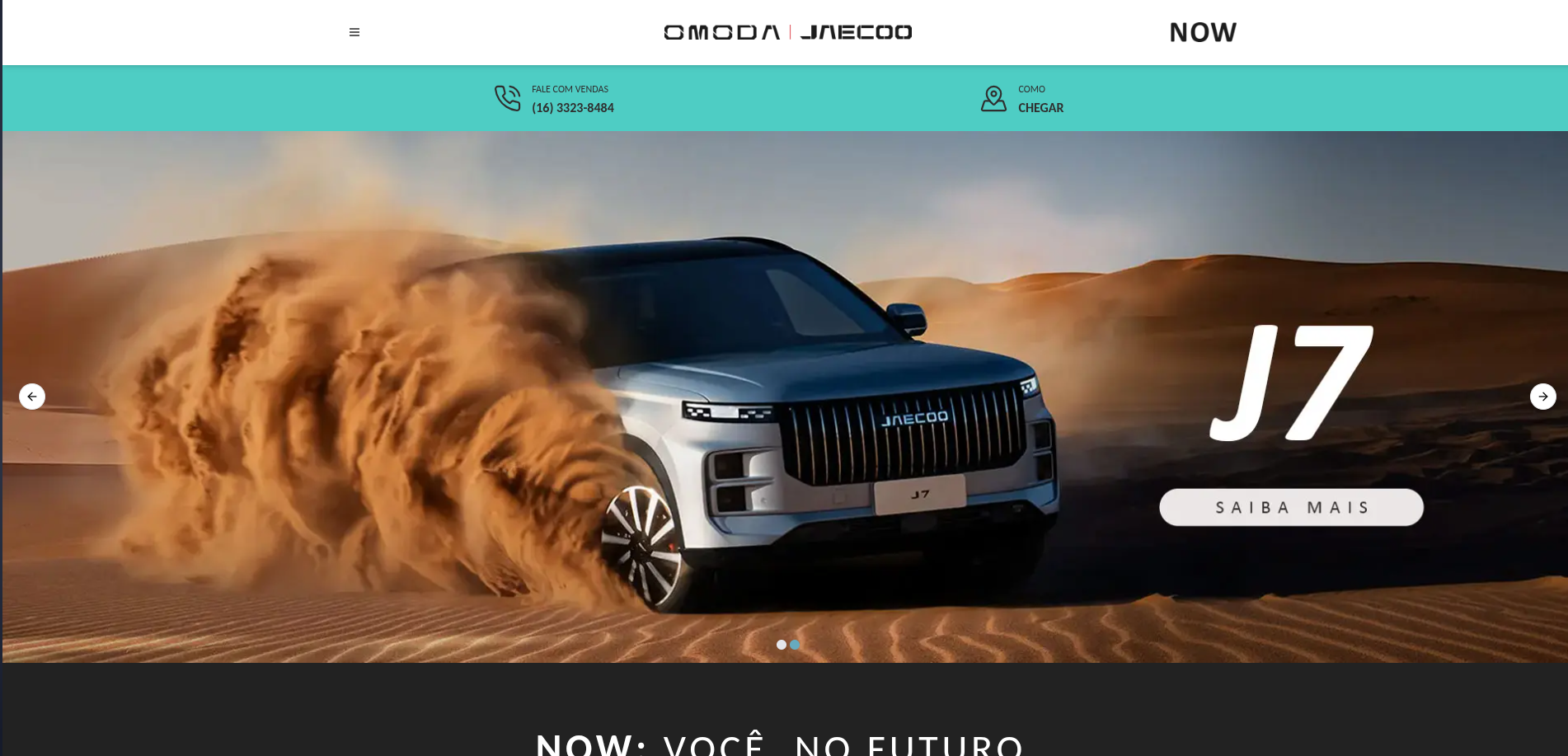
Omoda & Jaecoo Now - Lançamento em Ribeirão Preto
Site institucional para a nova concessionária Omoda & Jaecoo, especializada em veículos híbridos e 100% elétricos na região de Ribeirão Preto.

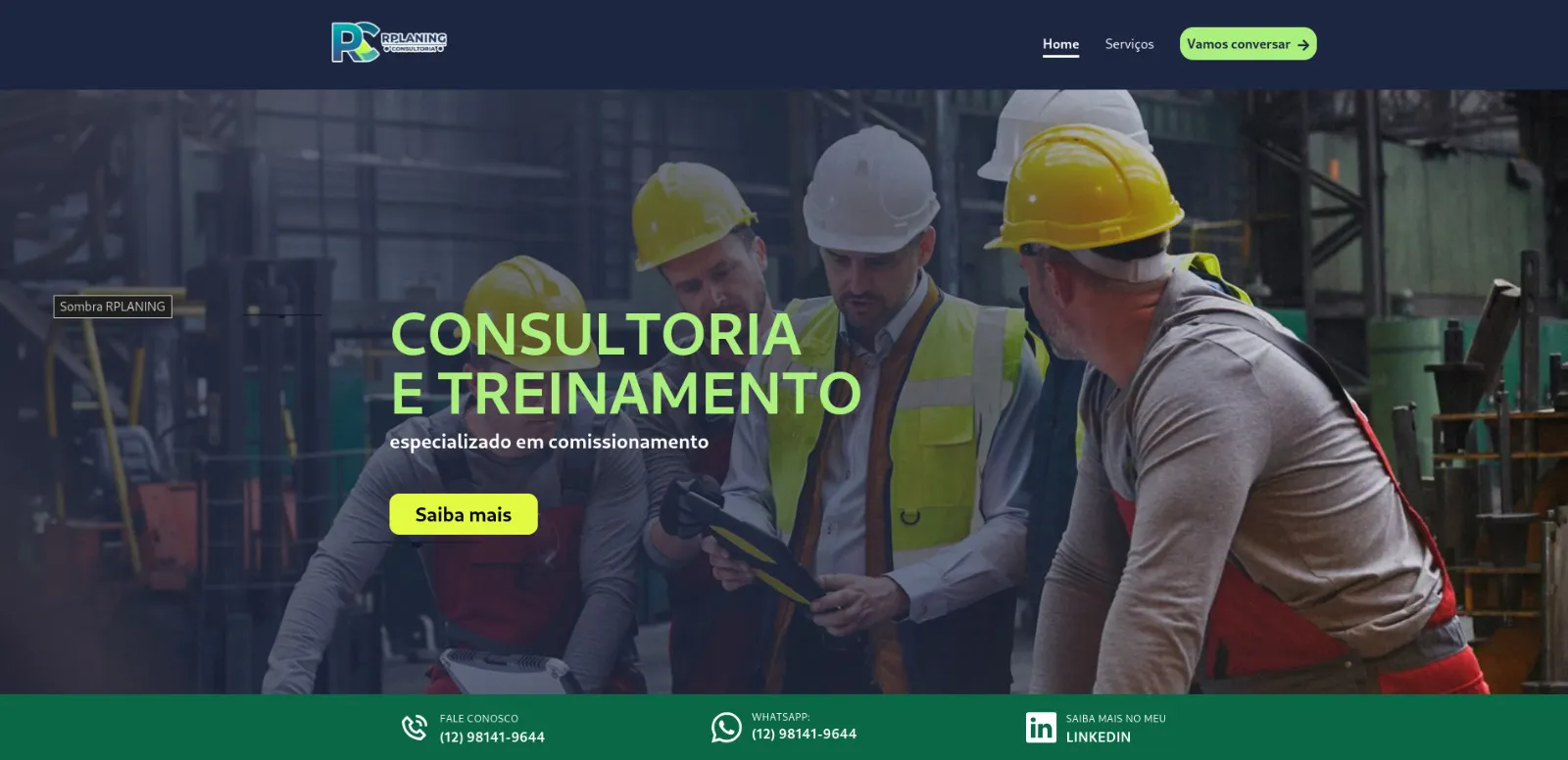
Rplaning - Portfólio e Site Institucional
Portfólio pessoal do engenheiro Romário Oliveira integrado ao site oficial da Rplaning, destacando expertise e serviços profissionais.

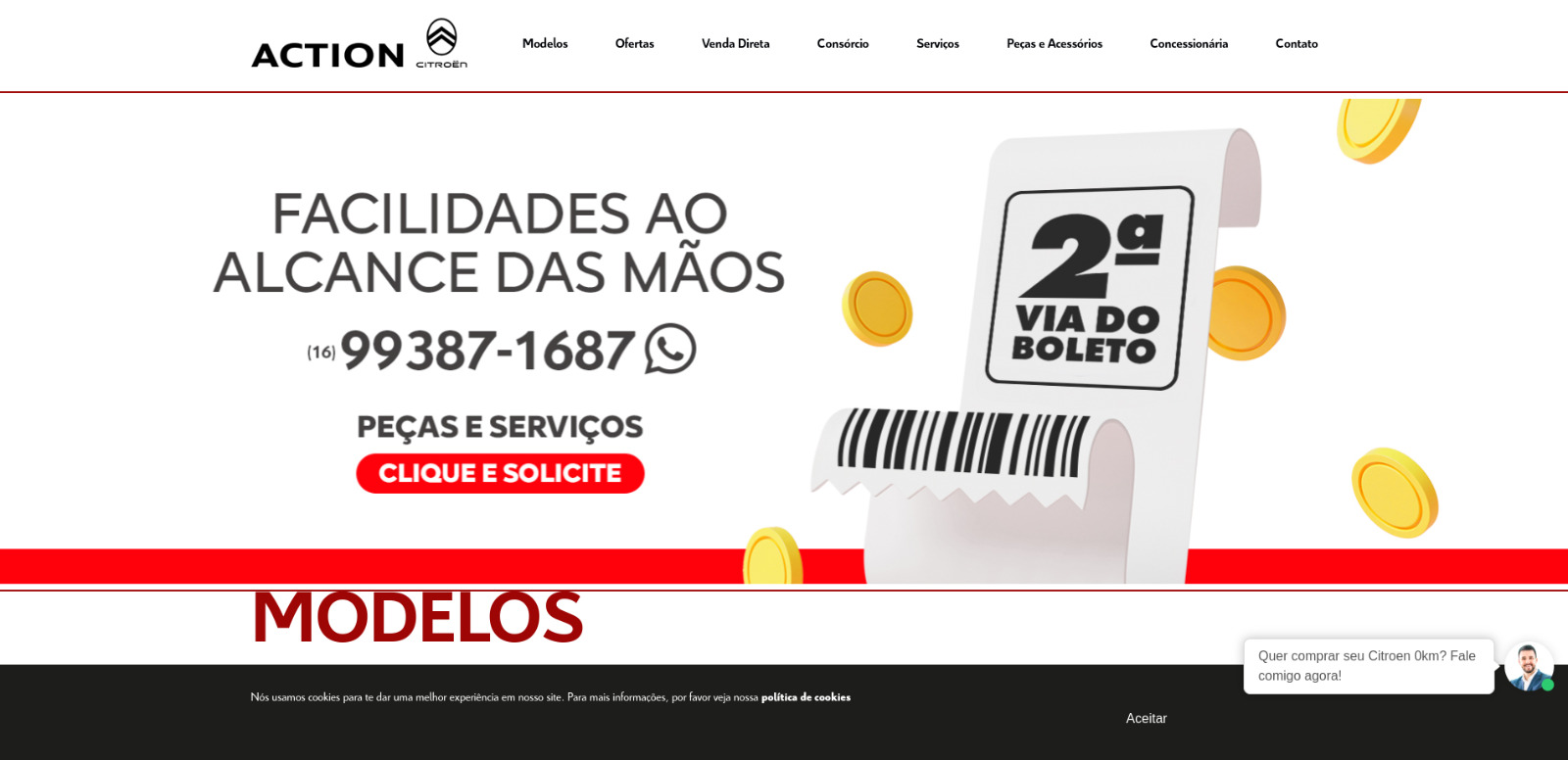
Action Citroen
Site institucional e catálogo de produtos para a Action Citroen na região de Ribeirão Preto - SP.
