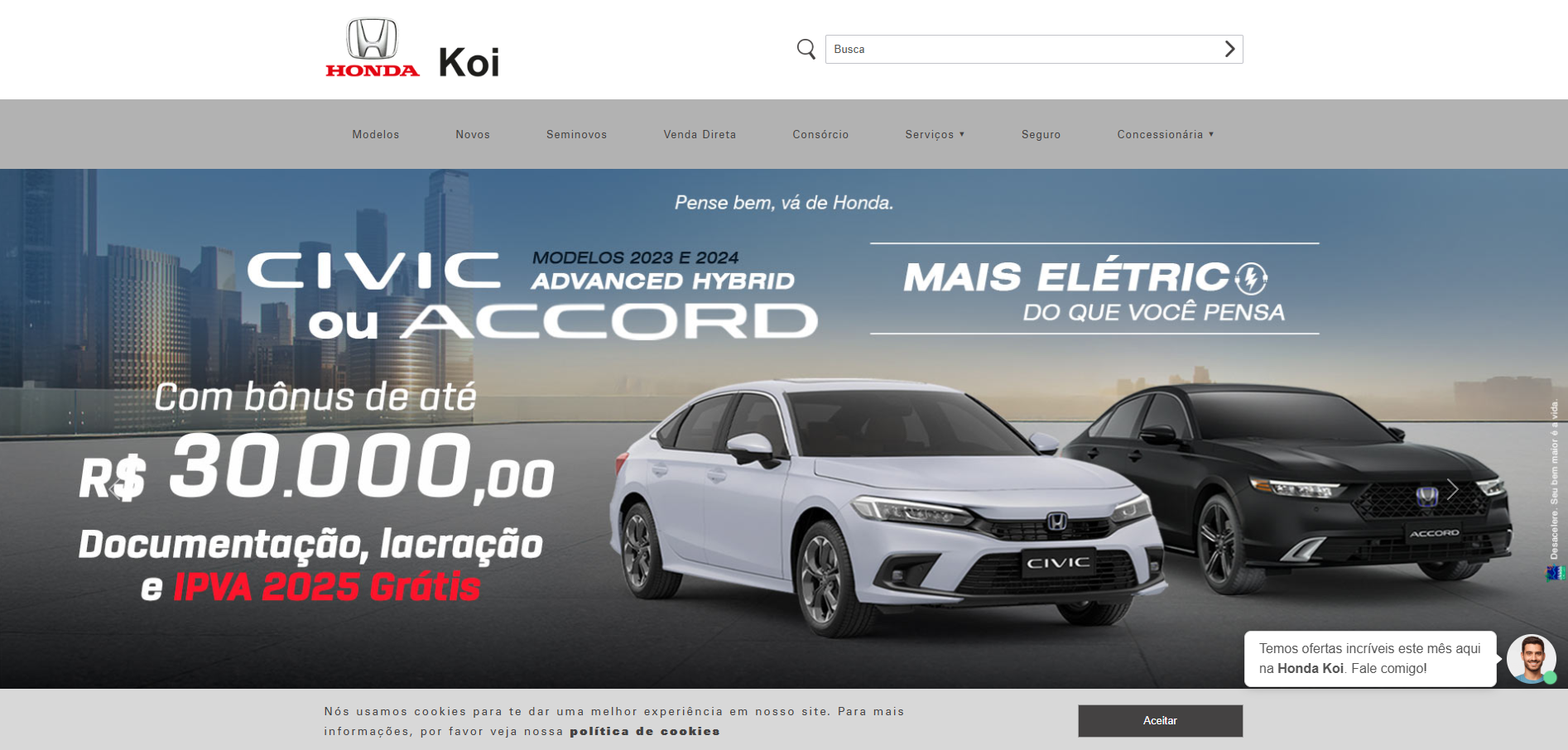
Koi Honda

Um Novo Padrão para Concessionárias de Automóveis
O projeto Honda Koi foi desenvolvido para oferecer um site moderno e funcional, destacando os serviços e produtos da concessionária Honda em Ribeirão Preto. A plataforma foi projetada com foco em usabilidade, performance e integração com sistemas internos, atendendo às necessidades do cliente e melhorando a experiência do usuário.
Funcionalidades Principais
- Catálogo de Veículos: Completo e atualizado, com filtros para facilitar a busca por modelos e características.
- Página de Serviços: Apresentando serviços de manutenção, revisão e peças, com destaque para promoções sazonais.
- Painel Administrativo: Permite à equipe da Honda Koi gerenciar banners, ofertas e informações de contato.
- Integração com CRM: Para acompanhamento de leads e melhoria no atendimento ao cliente.
- Responsividade: Interface totalmente adaptada para dispositivos móveis e desktops.
Tecnologias Utilizadas
- Framework: Next.js, aproveitando a renderização no lado do servidor para otimização de SEO e carregamento rápido.
- Bibliotecas de UI: Styled Components para estilização dinâmica e modular.
- Linguagem: TypeScript, garantindo segurança e produtividade no desenvolvimento.
- Backend: Node.js para gerenciar APIs e integrar com sistemas internos da concessionária.
- Estilização: CSS para ajustes finos e personalização da identidade visual da marca.
Desafios e Soluções
-
Integração com Sistemas Internos
O maior desafio foi integrar o site ao CRM da concessionária e a sistemas de gerenciamento de estoque. Resolvemos isso implementando APIs personalizadas no backend com Node.js, garantindo sincronização eficiente dos dados. -
Otimização de Performance
Para lidar com a grande quantidade de imagens no catálogo, utilizamos otimizações nativas do Next.js, como carregamento lazy de imagens e geração de páginas estáticas para os modelos mais acessados. -
Design e Usabilidade
Criar uma interface alinhada à identidade visual da Honda foi essencial. O uso de Styled Components permitiu aplicar temas personalizados e consistentes em toda a aplicação.
Resultados
- Aumento de Conversões: O novo site gerou um crescimento de 20% nas conversões de leads em comparação ao site anterior.
- Melhor Performance: Redução de 40% no tempo de carregamento das páginas, oferecendo uma experiência mais fluida aos usuários.
- Maior Engajamento: As visitas ao catálogo de veículos aumentaram 35%, refletindo a melhoria na navegabilidade e usabilidade do site.
Lições Aprendidas
O projeto Honda Koi reforçou a importância de uma integração eficiente entre frontend e backend, além de destacar o valor de uma arquitetura escalável. Este trabalho também aprimorou nosso conhecimento em Next.js e TypeScript, consolidando práticas de desenvolvimento moderno para o setor automotivo.
Outros Projetos

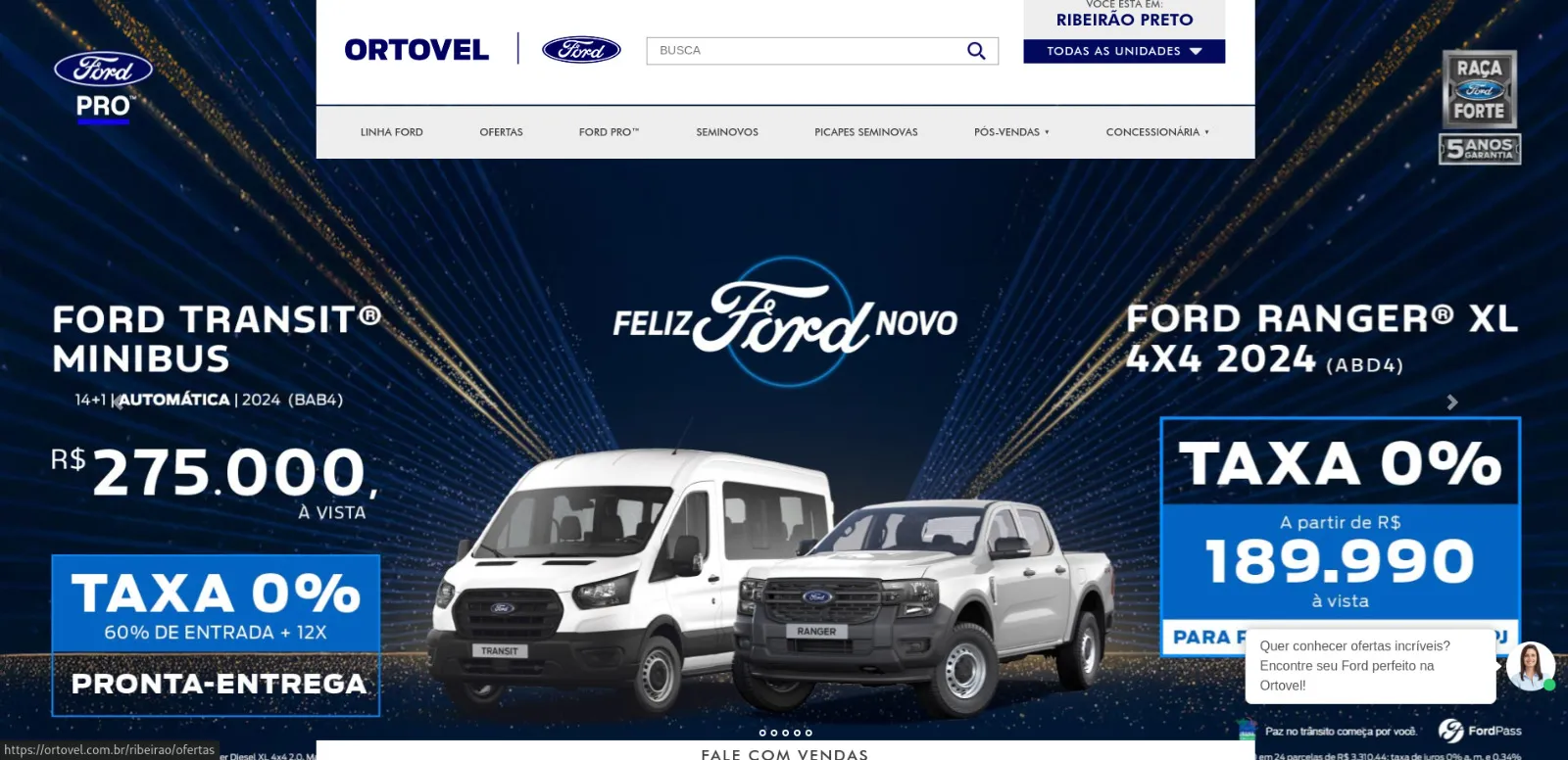
Ortovel Ford
Site institucional e catálogo de produtos para a Ortovel Ford, oferecendo soluções completas para clientes em Ribeirão Preto, Brasil.

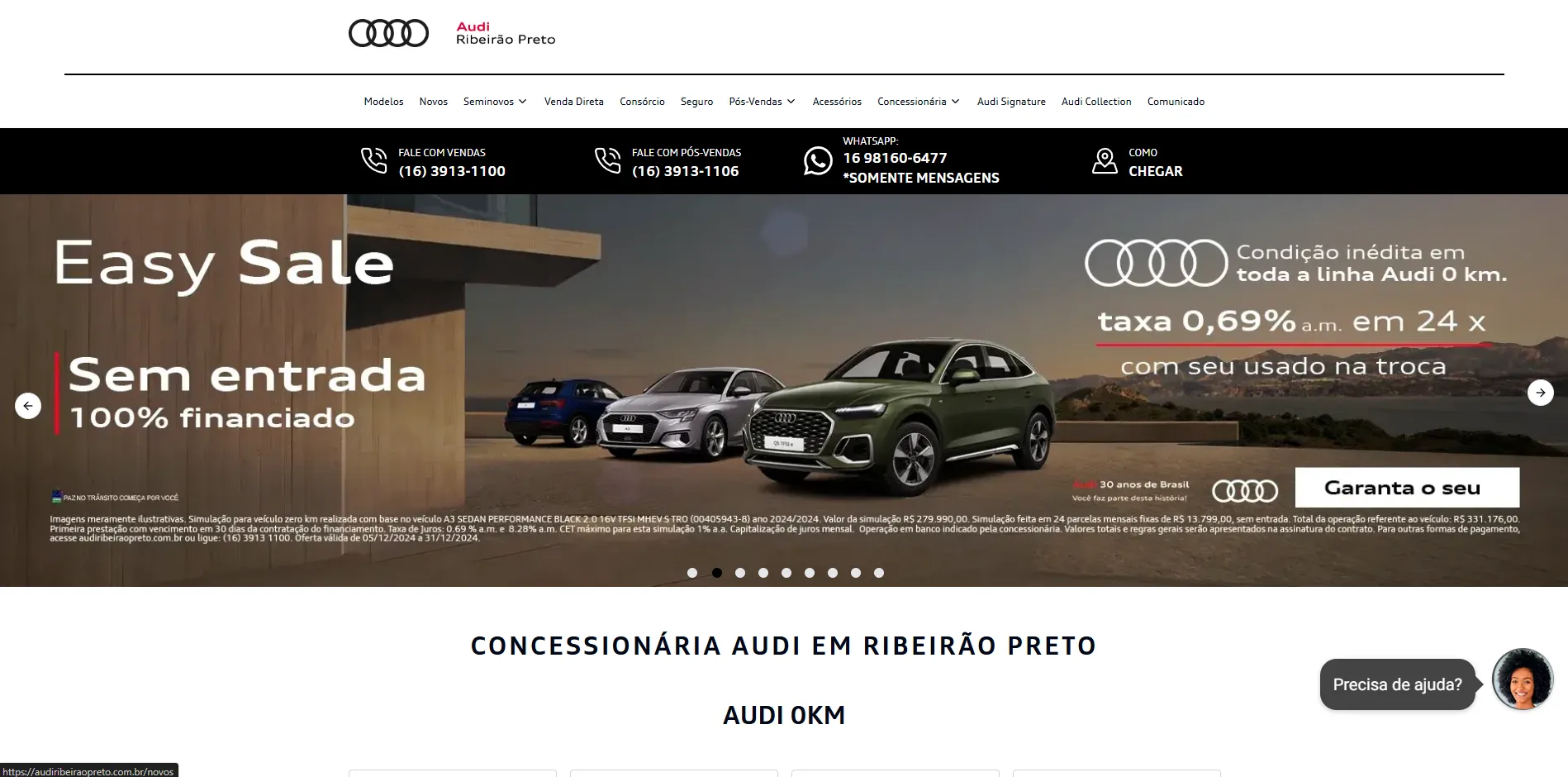
Audi Ribeirão Preto
Site insttucional e catálogo de produtos para a Audi na região de Ribeirão Preto - SP.

GT8 Caoa Chery
Site institucional e catálogo de produtos para a GT8 Caoa Chery, destacando veículos e serviços em Ribeirão Preto, Brasil.
