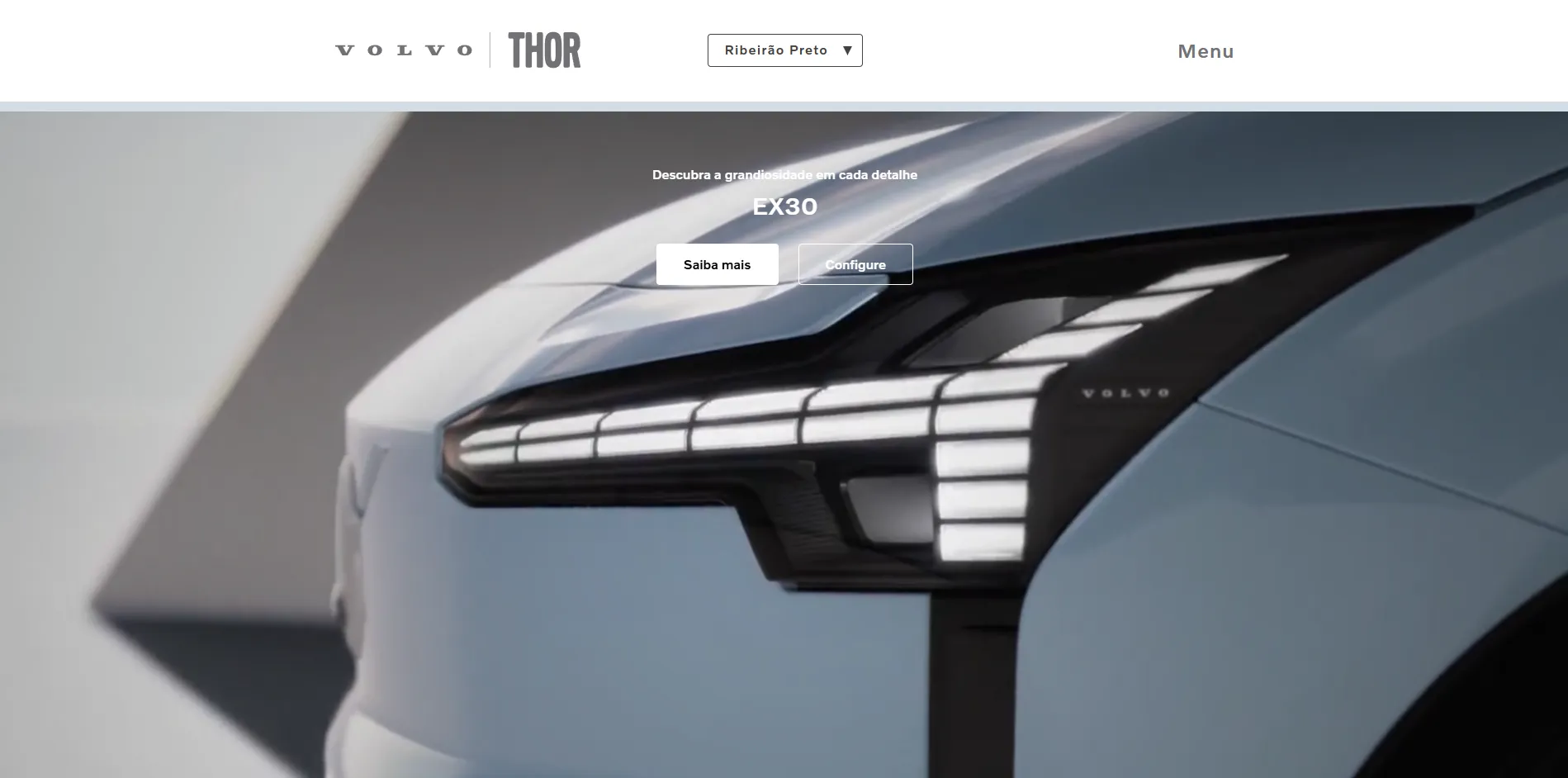
Volvo Thor

Site Institucional e Catálogo de Produtos
Esta plataforma foi desenvolvida para oferecer uma experiência de compra rápida de intuítuva dos carros da marca Volvo em Ribeirão Preto e região, atualizando o projeto legado da concessionária para tecnologias mais recentes. O projeto inclui as seguintes funcionalidades:
- Catálogo de produtos com filtros e pesquisa
- Páginas institucionais sobre a empresa e seus serviços
- Integração com CRM para gerenciamento de clientes e leads
- Integração com API do sistema de gestão de estoque da Volvo Thor
- Painel de administração para gerenciar banners promocionais e gerenciar linktree da concessionária
Desafios e Soluções
Um dos principais desafios foi implementar um sistema de catálogo completo e integrado, no qual, para cada região da concessionária, existem regras de negócio diferentes. Resolvemos isso utilizando middleware do Next.js para identificar a região do usuário, APIs dinâmicas para aplicar as regras de negócio específicas de cada região e renderização no servidor para garantir que o catálogo fosse personalizado de acordo com as necessidades regionais.
Principais Tecnologias Utilizadas
- Frontend: Next.js para renderização no servidor, melhorando o SEO e o desempenho da aplicação.
- Backend: Node.js com Express para gerenciamento de dados e integração com o sistema de gestão de estoque da Volvo Thor.
- Banco de Dados: PostgreSQL para armazenamento de dados e integração com o sistema de gestão de estoque da Volvo Thor.
- Integração: Integração com o sistema de gestão de estoque da Volvo Thor e CRM da concessionária.
- NextAUTH: Autenticação e gerenciamento de usuários para acesso ao painel de administração.
Resultados
Após o lançamento, a plataforma viu um aumento de 30% nas vendas online do cliente em comparação com sua solução anterior. O tempo médio de finalização de compra foi reduzido em 25%, melhorando significativamente a experiência do usuário.
Lições Aprendidas
Este projeto nos ensinou a importância de um design responsivo e de uma arquitetura escalável. Também aprendemos muito sobre otimização de performance em aplicações Nextjs de grande escala.
Outros Projetos

JVTEC Informática
Site institucional para uma empresa de informática e agendamento de serviços.

Grupo Cedro
Site institucional e blog para o Grupo Cedro, uma empresa voltada para o ramo da beleza e estética.

Croasonho
Site institucional e cardápio online para a Croasonho, uma rede de franquias especializada em croissants e milkshakes.
