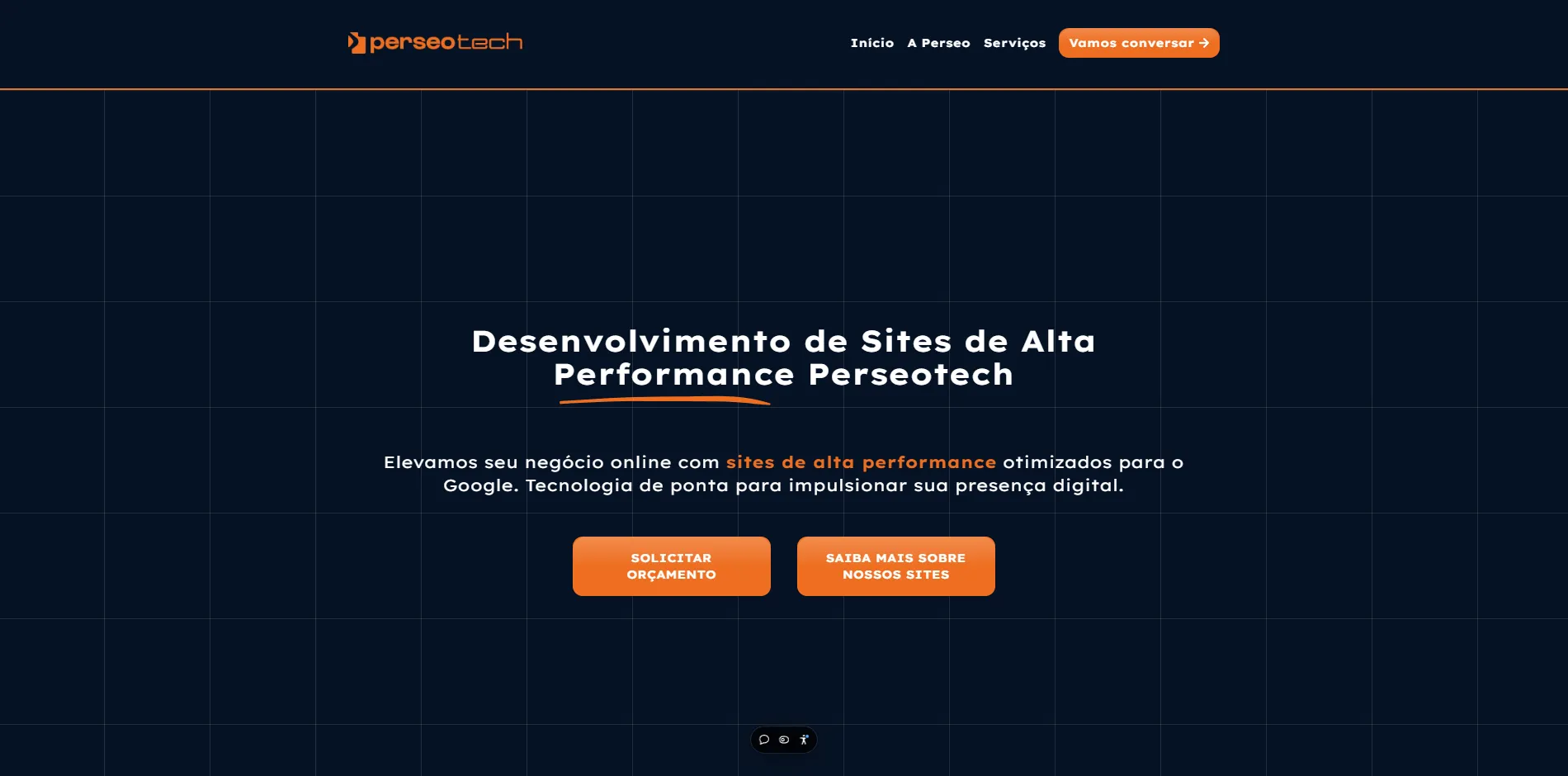
Perseotech

Institutional Website for a Digital Marketing Agency
This project was developed to establish a strong online presence for Perseotech, a digital marketing agency. The website was designed to provide a seamless browsing experience and highlight the company’s services and expertise. The project includes the following features:
- Custom CMS Integration: Built with Strapi for efficient content management.
- Service Pages: Highlighting the agency’s offerings with visually appealing layouts.
- SEO Optimization: Ensuring high visibility in search engines for targeted keywords.
- Responsiveness: A design that adapts beautifully across devices for a consistent user experience.
Challenges and Solutions
One of the main challenges was leveraging Astro for its cutting-edge static site generation capabilities while maintaining dynamic content integration with Strapi CMS. We addressed this by implementing server-side logic with Nest.js to handle API interactions seamlessly, ensuring fast page loads without sacrificing dynamic content.
To enhance performance, a caching mechanism was added to reduce latency and improve user experience. TailwindCSS was employed to ensure consistency and speed in styling, creating a modern and professional look for the brand.
Technologies Utilized
- Frontend: Astro for static site generation and performance optimization.
- Backend: Nest.js for API handling and data management.
- Styling: TailwindCSS for rapid UI development with a focus on responsiveness.
- CMS: Strapi for managing content and streamlining updates.
- Database: PostgreSQL for secure and efficient data storage.
Results
The launch of the Perseotech website resulted in a 35% increase in client inquiries, thanks to its improved SEO and user experience. The streamlined content management system significantly reduced update times, allowing the agency to focus more on their core services. The website’s sleek, responsive design was highly praised by users and set a new standard for the agency’s online presence.
Lessons Learned
This project highlighted the versatility of Astro and Nest.js when building modern web solutions. It reinforced the importance of seamless CMS integration and taught us valuable lessons in combining static generation with dynamic content. The project also deepened our understanding of performance optimization for highly visual, content-driven websites.
Other Projects

Volvo Thor
Institutional website and product catalog for Volvo Thor in the Ribeirão Preto - SP region.

Grupo Cedro
Institutional website and blog for Grupo Cedro, a leading company in the beauty and aesthetics industry.

Action Citroen
Institutional website and product catalog for Action Citroen in the Ribeirão Preto - SP region.
