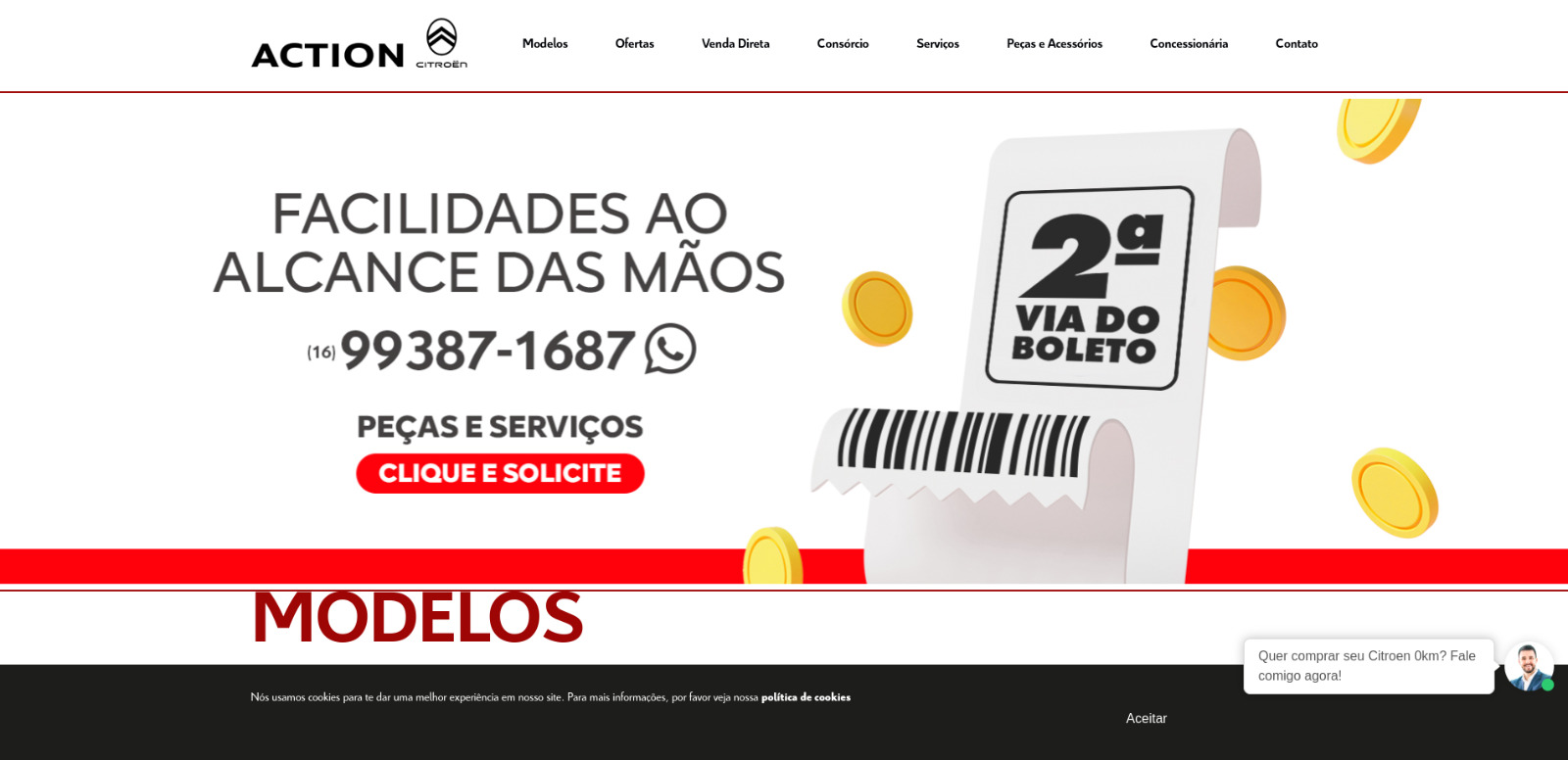
Action Citroen

Catálogo de Produtos Online e Site Institucional
Esta plataforma foi projetada para oferecer uma experiência de navegação rápida e intuitiva para veículos da Citroen na região de Ribeirão Preto, modernizando o projeto legado da concessionária com as tecnologias mais recentes. O projeto inclui as seguintes funcionalidades:
- Catálogo de Produtos: Com filtros e funcionalidades de pesquisa aprimorados.
- Páginas Institucionais: Destacando os serviços e a história da concessionária.
- Integração com CRM: Para gestão eficiente de clientes e leads.
- Integração com Sistema de Estoque: Conectando-se à API de gestão de estoque Volvo Thor.
- Painel Administrativo: Para gerenciar banners promocionais e manter o linktree da concessionária.
Desafios e Soluções
Um dos principais desafios foi construir um catálogo de produtos completo ao atualizar para a versão mais recente do Next.js 15. Resolvemos isso refatorando a base de código legado e migrando o projeto para TypeScript. Além disso, implementamos um sistema de cache para melhorar significativamente o desempenho da aplicação.
Tecnologias Utilizadas
- Frontend: Next.js para renderização no lado do servidor, otimizando SEO e o desempenho da aplicação.
- Backend: Node.js com Express para gerenciamento de dados e integração com o sistema de estoque da Citroen.
- Banco de Dados: PostgreSQL para armazenamento confiável de dados e integração com o sistema de estoque da Citroen.
- Integração: Com o sistema de gestão de estoque da Citroen e o CRM da concessionária.
- NextAuth: Para autenticação de usuários e acesso administrativo ao painel.
Resultados
Após o lançamento, a plataforma alcançou um aumento de 15% nas conversões de clientes em comparação à solução anterior. O tempo de carregamento da página inicial foi reduzido em 60%, melhorando significativamente a experiência do usuário. Além disso, o tráfego orgânico cresceu 20%, refletindo a estratégia de SEO aprimorada.
Lições Aprendidas
Este projeto destacou a importância de um design responsivo e de uma arquitetura escalável. Também aprofundou nosso conhecimento em otimização de performance para aplicações Next.js de grande escala. Além disso, reforçou as melhores práticas para SEO em plataformas web voltadas para o mercado automotivo.
Outros Projetos

Copercana Distribuidora de Combustíveis
Site institucional para a Copercana Distribuidora de Combustíveis. A maior distribuidora de combustíveis do interior de São Paulo.

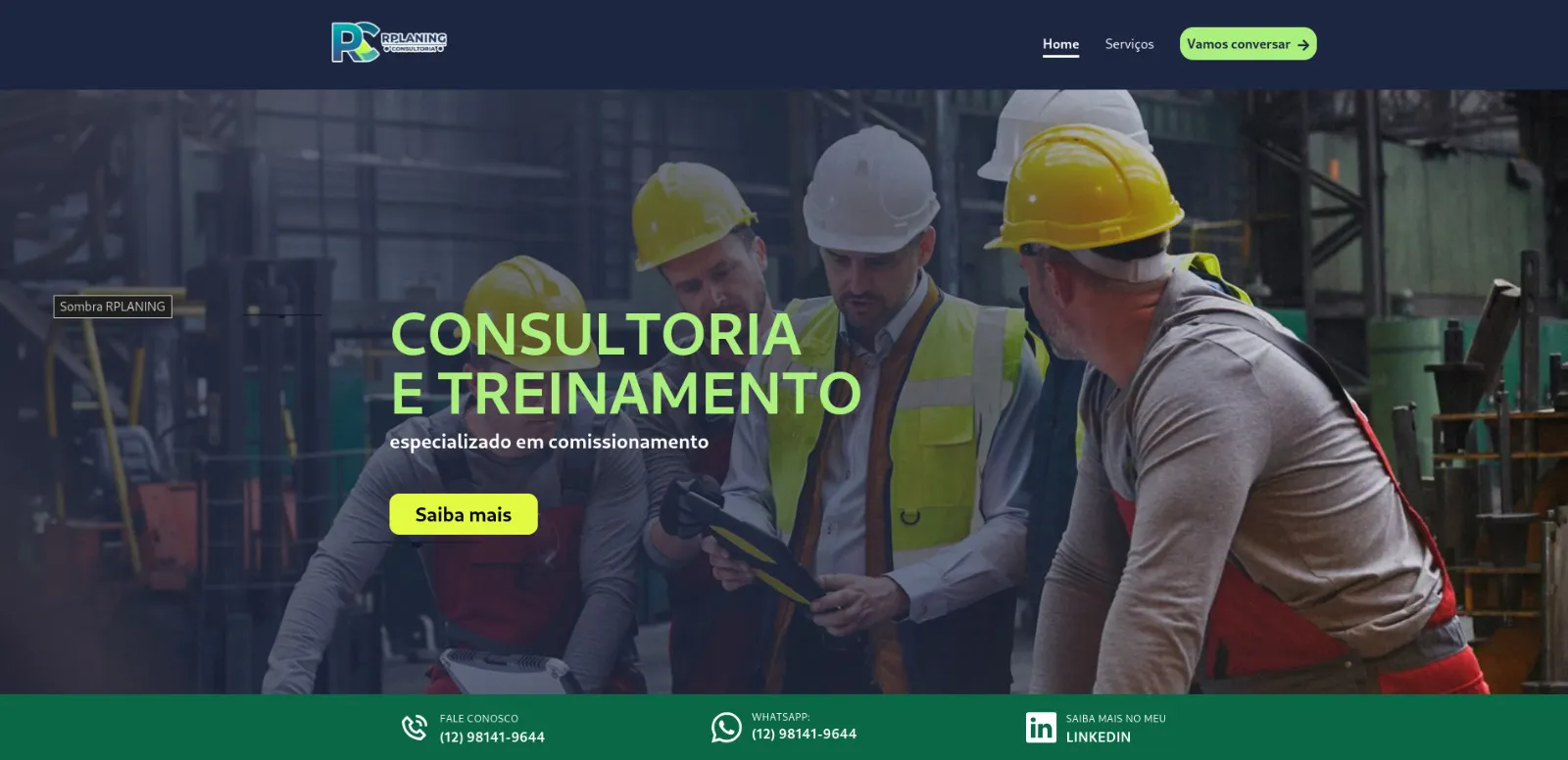
Rplaning - Portfólio e Site Institucional
Portfólio pessoal do engenheiro Romário Oliveira integrado ao site oficial da Rplaning, destacando expertise e serviços profissionais.

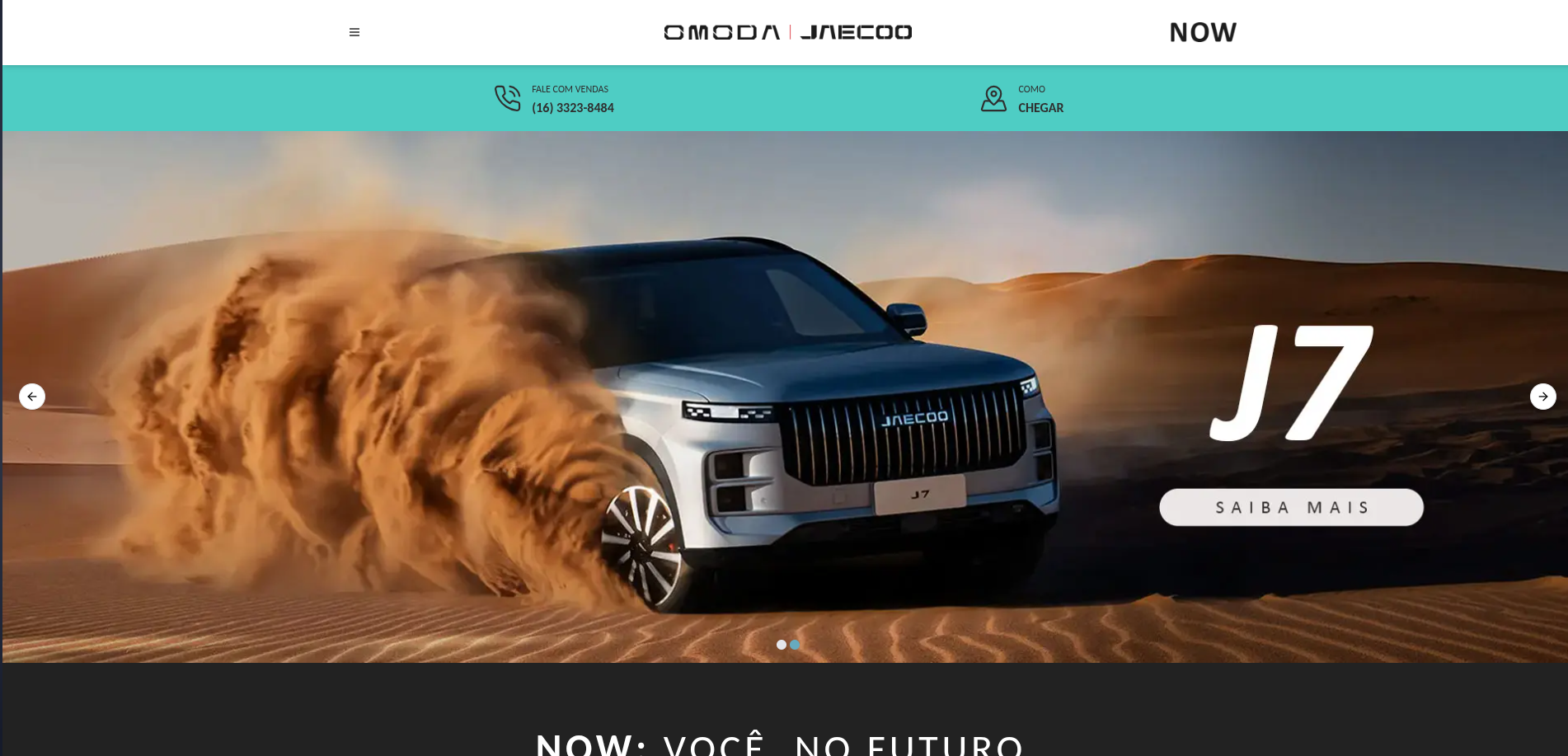
Omoda & Jaecoo Now - Lançamento em Ribeirão Preto
Site institucional para a nova concessionária Omoda & Jaecoo, especializada em veículos híbridos e 100% elétricos na região de Ribeirão Preto.
